# 网建动态 还有很多>
-
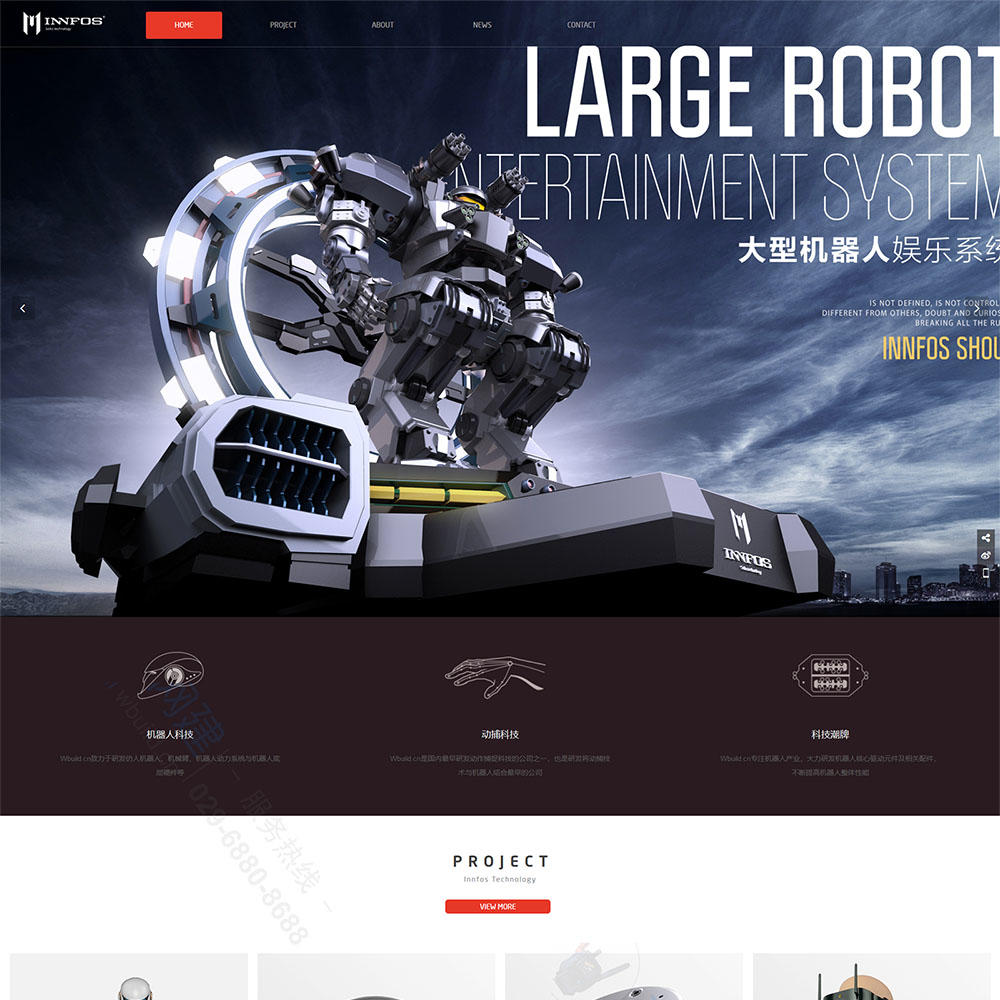
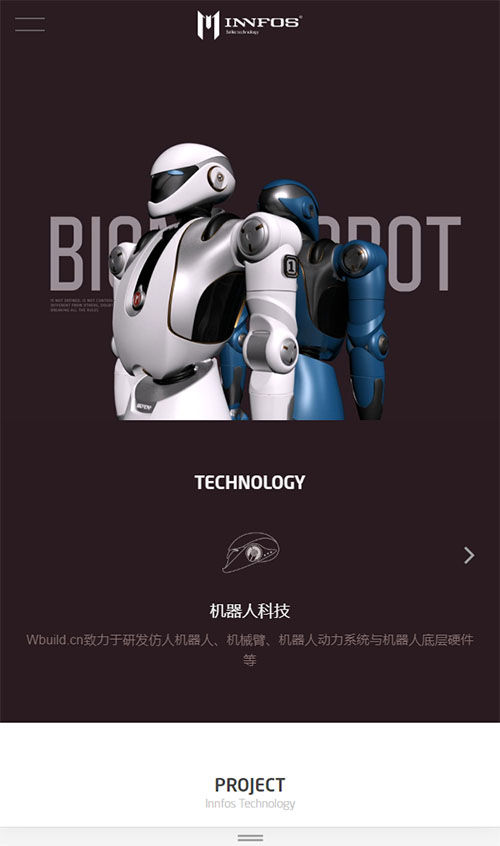
如果网页网站排版格式没思路了就来看看这些设计吧!(12图)
网页排版方式看似多种多样,实际上都有一定的规律可以遵循。无论是左右排版、上下排版、居中排版等排版方式,在确定大框架后进行细节上的调整即可完成页面的排版工作。
-
2021新世代营销地图 超全超精 超高清 免费获取
2021新世代营销地图,超全超精、超高清,网建课堂免费获取。2021新世代营销地图,超全超精、超高清,网建课堂免费获取。2021新世代营销地图,超全超精、超高清,网建课堂免费获取。
-
网站内容风格反映品牌身份的方法
今天,世界上几乎没有一个人没有听说过这四家公司,甚至没有从它们那里买过东西。当人们想到点心时,他们会拿起可口可乐;当他们想要一台新电脑时,他们会去买苹果电脑,当他们需要新家具时,他们会去买宜家组装。
-
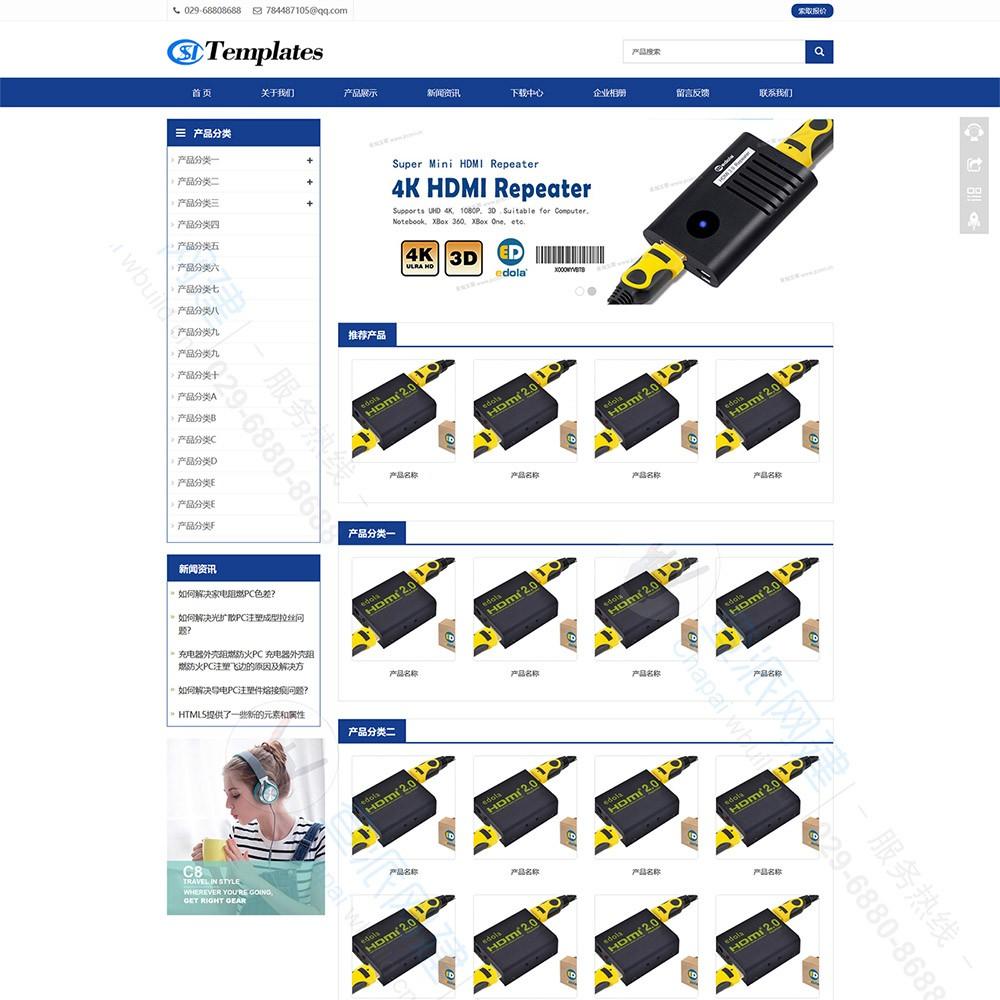
医药健康产品WEB网页网站界面制作设计(12图)
药品是治疗疾病甚至救人性命的产品,这些产品在具有实用性的同时,其本身也是具有一定的科技含量,那么往往药品相关的设计会要求显得专业而有质感,一起来看看药品健康类的网页网站的专业感怎么营造吧!
-
房地产网站建设为了日后推广成功顺利,要考虑哪些因素?
房地产网站建设考虑到日后的推广,所以在建设的过程中就应该对自己的市场进行定位,了解自己的消费群体有哪些特点,然后站在消费者的角度考虑一个房地产网站建设的时候,应该采取哪些措施才能吸引到更多用户。
-
不同时代网站设计制作的技巧
对于大多数网站设计师来说,基于特定的目标受众来计划一个网站设计项目是显而易见的。它可能是为那些喜欢苏打水或购买电子游戏或对运动鞋有亲和力的人。
-
网站维护内容从哪里来之原创内容
创造原创内容是很辛苦的,不同的网站类型需要的内容形式也不一样,门户类网站需要大量的新闻资讯内容,视频类网站需要有价值的视频内容,文学类网站需要原创小说,等等。原创内容是很有价值的,对于用户来说,喜欢新鲜有价值的内容,对于搜索引擎来说,独特的...
-
中小企业做网站建设时应该注意什么问题?
中小企业做网站建设时应该注意什么问题?网站对企业非常重要。大多数企业会利用网站更好地向客户展示自己的产品、信息、活动、公司实力、企业文化等,让客户一目了然。然而,一些中小企业在网站建设中也存在许多问题。
-
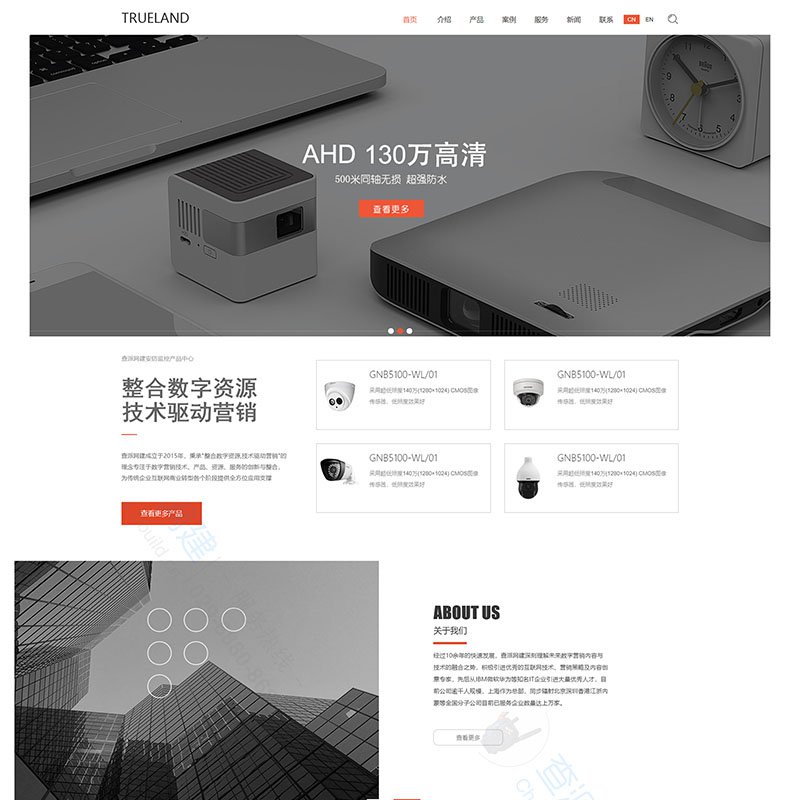
黑白配色的网页设计如何才能更出彩?
色彩,是网页设计师们提升页面视觉效果和吸引力的重要手段。随着色彩运用的不断变化,色彩已经不再是单纯地给人以强烈视觉冲击的五彩斑斓,只要结合网页设计师的大胆创意,即使极其简约经典的黑白配色,同样能给用户耳目一新的视觉感觉。