# 网建动态 还有很多>
-
个人网站设计应该注意哪些方面
个人网站设计与企业网站设计、品牌网站设计往往有很大的区别,而一些影响力较大的人物往往为了让更多的人了解自己,都会建一些个人网站设计。那么,在建这种网站的时候应该注意哪些方面呢?
-
如何设计出优秀的网页背景
如何设计出优秀的网页背景?如何选择恰当的网页背景,是众多网页设计师非常头痛的事情。通常网页设计师只要根据准备好的网站内容,便可大致敲定网页的版面布局,然而背景设计却让他们迟迟不敢下手。
-
找服务商做官网建站外包注意事项?
其实,不管是国内站还是国外站,是不是官网还是其它站,找第三方服务商来建站要注意都是一样的。可能原因是,他可能不太懂SEO(搜索引擎优化),猜想服务商建站不会考虑进去这些,自己又不懂,所以问一下,怕以后不好修改之类。
-
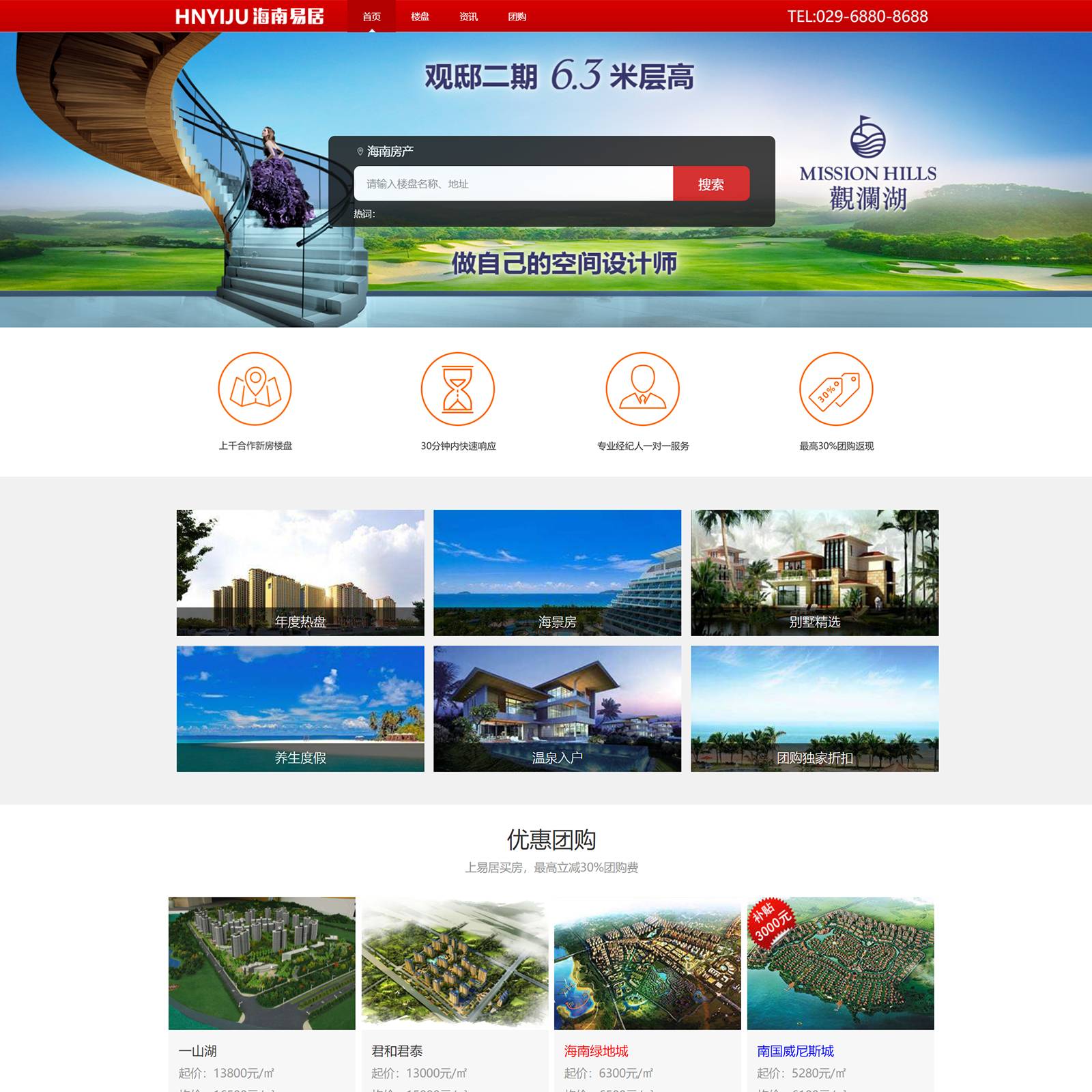
房地产网站建设为了日后推广成功顺利,要考虑哪些因素?
房地产网站建设考虑到日后的推广,所以在建设的过程中就应该对自己的市场进行定位,了解自己的消费群体有哪些特点,然后站在消费者的角度考虑一个房地产网站建设的时候,应该采取哪些措施才能吸引到更多用户。
-
家具灯具品牌网站这样设计真的好吗
我们看过很多优秀的家具、灯具网站设计作品,整体上偏向于红色、暖色系的作品非常少,今天看到一个国外的灯具品牌官网设计作品,整体上采用了红色系,非常暖和,真是少见。一起来看看具体情况吧。
-
惊艳地插画风与网页制作完美结合设计参考
网页没有合适的配图?教你一招!用插画来点缀你的网页,瞬间提升网页体验,让人过目难忘,赶快收藏起来学习吧。惊艳地插画风与网页制作完美结合设计参考。
-
超扁平化风格的网页设计作品能否打动你
扁平化的设计风格似乎看起来总是会国际化、时尚一些。在企业建站领域,扁平化设计风格是否得到更多客户的认可?今天我们看几个超级扁平化设计风格的网站设计作品,看看是否能打动你。
-
网站设计中不能使用汉堡菜单图标的原因
把一个汉堡图标作为整个网站设计中唯一的导航源是很糟糕的体验,它会令访问的用户感到不方便、不直观,并且违反了导航和用户流程最佳实践的不成文规则。你为什么要这么设计网站菜单呢?