我们消耗的大部分信息都是通过阅读获得的,所以在网站设计时要注意文字是很有意义的。设计排版有很多方面,但帮助提高网站设计质量的条件之一就是字母间距。
字母间距是指在字母之间添加和删除空格,有些人把它和字距化混淆了,但这两者是不同的;字母间距影响整个文本行,而字距调整两个单独字母之间的空间在同一时间。字距最好留给类型设计者,除此之外,不像字母间距,目前在CSS中没有控制字距的方法。
AD:如果您想建设高端、专业的企业网站,创建具有影响力的网站,为企业带来影响力,那么高端网站建设、网站设计公司,查派网建将是您的不二之选。
相信实践和大量观察会改变您在工作中对待字母间隔的方式。
字母间距的目的
字母间距的主要目的是提高文本的易读性和可读性,单词的作用取决于它们的大小、颜色和它们所在的背景。通过根据工作环境调整字母间距,可以帮助读者更快、更有效地吸收信息。有趣的是,他们甚至不会注意到这就是这份工作的全部意义。

记住,排印师考虑字母间距和字距调整在设计字体。这意味着您不必把它应用到所有的文本中,但为了在必要的时候有一个理解,您应该知道一些基本的原则,并使用好的字体。
字母间距如何影响易读性和可读性
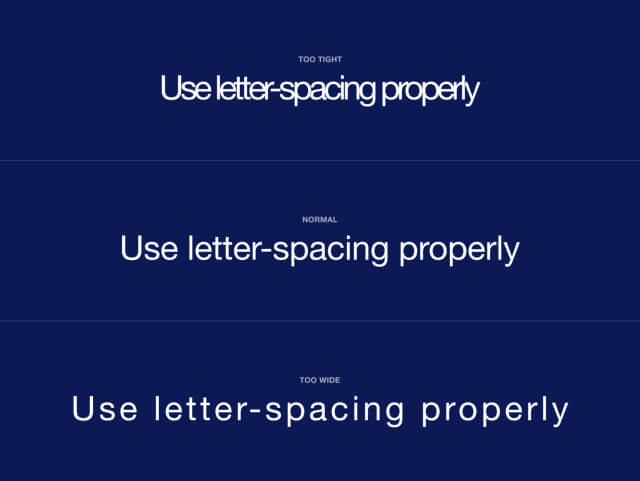
文本的易读性取决于行高、段落长度、字体大小、字体选择、字母间距等等。关于字母间距,如果您刚刚进入排版,您能做的最好的事情就是不要过度使用它。意思是不要让字母之间的距离太大或太小;即使您认为它看起来不错,人们读起来也会很费劲,这将破坏他们的体验。

字母间距大写字母
大写字母的设计意图是出现在句子或专有名词的开头,与小写字母结合。当大写字母相邻时,它们之间的空间就会太紧。因此,为了达到更好的可读性,需要增加空间。这适用于大字体和小字体。

字母间距标题
如果您使用的字体设计得很好,您可以确保它们校准得很好,而且您不需要对它们做任何大的调整。然而,标题的问题是,在更大的比例下,字母之间的空间看起来不平衡。可以通过增加或减少字母间距值来修复。
对于字母间距并没有严格的规定——字体有很多,而且所有的字体都需要单独的处理方法——但是如果您看看像谷歌和Apple这样的大公司是如何处理他们的字体的,您会发现很多有价值的信息。


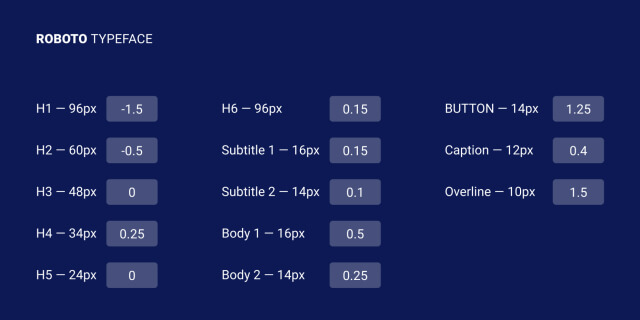
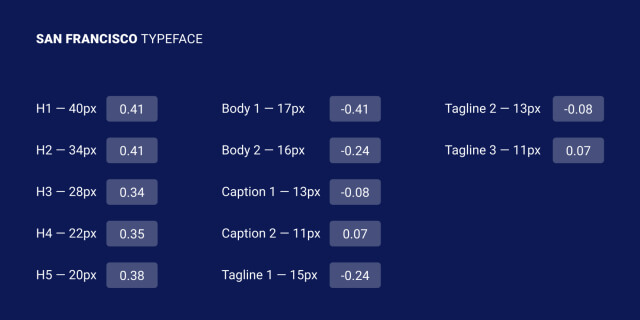
让我们来看看Roboto和San Francisco字体(第一个用于材料设计,第二个用于苹果的生态系统)。20到48像素的标题可以是正的字母间距值,也可以是空的。如果字体较大,则字母间距为负。这些确切的数字并不适用于其他字体,但在尝试了不同的方法后,我可以声明这是一个常见的模式。
测试了几个关于字母间距的指导原则,Bazen Agency发布的那个适用于很多流行字体。这将是一个很好的起点,但您总是可以应用额外的调整:
H1-96px- -1.5%
H2-60px-0.5%
H3-48px-0%
H4-34px-0.25%
H5-24px-0%
H6-20px-0.15%
字幕-16px-0.15%
如果您碰巧设计了很多应用程序,或者您打算这么做,有一件事对我个人很有帮助,那就是使用默认的材质设计和苹果的字体指南。它们平衡得很好,节省了很多时间。
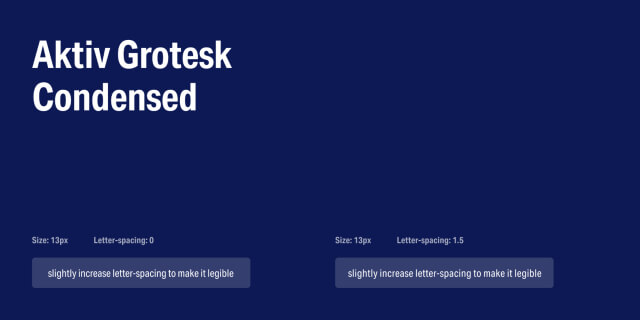
字母间距正文
如果您读过任何有关字母间距的文章,您可能已经从印刷术家Frederic Goudy那里看到了这种流行的智慧:“任何用小写字母隔开字母的人都会偷羊”。(有一种说法是他仅指的是Blackletter字体。)一些设计师将其作为硬性规定,现在从不调整小写字母的字母间距。
根据实践和看到的设计师的作品,个人不同意Goudy的观点,因为有时小的变化可以使您的文本表现出很大的不同。让我们以压缩字体为例。字体太小时,字母靠得太近,导致可读性差。通过将字母间距增加1.5%,您将看到文本现在更容易阅读。

如果我们看一下前面的例子,在“Roboto”和“San Francisco”字体的指导原则中,字母间距被应用于正文;尽管旧金山有专门的“SF Pro显示”标题和“SF Pro文本”正文文本,字母间距仍然用来完善它们。
有很多不同的字体,一个规则不能适用于所有的字体。尝试一下字母间距,然后做您认为正确的事情。这里有一些简单的指导方针,可以引导您进入正确的方向,特别是在使用正文时:
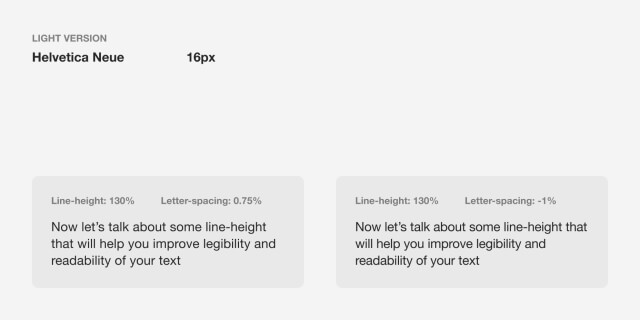
记住线的高度
如果您的行距大于120%,极有可能负行距会导致段落不平衡。要精炼它,您需要保持它为0%或者只稍微增加它。
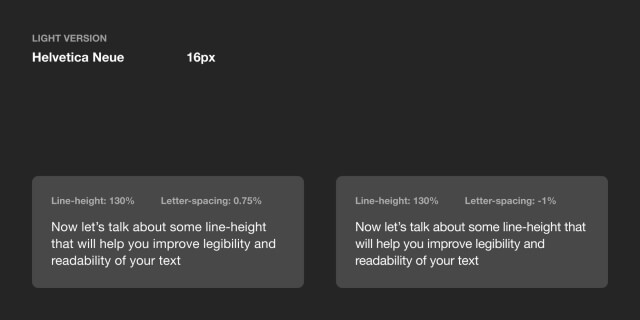
深色背景上的浅色文字
在深色背景下,白色的文字看起来曝光过度,因此字母显得太紧。为了使它更清晰,建议您增加一点字母间距。


正文文本的一般值
您可以使用以下指南为正文,已经测试了几种字体:
主体1-16像素-0.5%
正文2-14像素-0.25%
字母间距字幕
与标题和正文不同,较小的字体在字母间距上没有太多变化。通常情况下,当字体小于13px时,会增加字母之间的空间以使其更清晰。但也有例外(“SF Pro Text”指南建议,只有当字体大小在11px或以下时,才使用正间距)。一定要对设置进行试验。
您可以使用以下值作为起点,然后编辑他们似乎正确的字体的选择:
标题-12px-0.5%
上划线-10px-1.5%
最后提示
帮助提高预算技能的一件事是寻找其他设计师,尤其是字体代工厂。通过解码他们的作品,您可能会注意到他们对待字体的一些细微差异,这将对您将来的网站设计项目有所帮助。
AD:如果您想建设高端、专业的企业网站,创建具有影响力的网站,为企业带来影响力,那么高端网站建设、网站设计公司,查派网建将是您的不二之选。