今天零点我们期待已久的周董的新歌《Mojito》上线了,一早便立刻刷屏朋友圈,上线十小时售出超250万张数字专辑。古巴、老爷车、Salsa舞,整首歌充满了拉丁风情,节奏轻快,很适合夏天听~,还没有听的小伙伴可以先来欣赏一下吧~

周董的音乐可以说是所有80后、90后的童年回忆了,音乐作为传递情感的媒介,几乎每个人的生活都离不开音乐,音乐能够陪伴我们人生的任何一个阶段,或喜或悲。
而说到音乐的影响力不得不说,如今人们获取音乐的方式愈加便捷,音乐软件也层出不穷,各类APP也为大家提供了不少方便,但即便如此,音乐小程序仍旧是不可或缺的,小程序更加便捷,且不需要占取太多内存依然可以满足用户对于音乐获取的需求。
Tips:以下说的“网易云音乐小程序”均为重设计尝试版DEMO


壹
- 改版背景 -
结构层与表现层
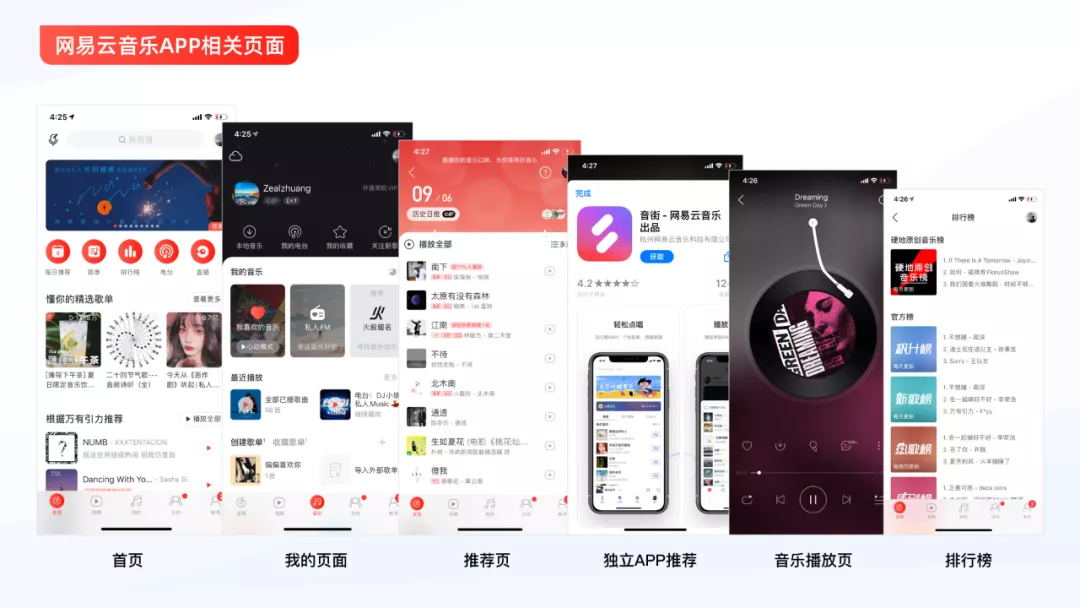
改版的原因主要有2个,第一是我最近在研究小程序的设计规范以及设计方法,第二是平时使用的“网易云音乐”小程序在使用过程中发现了一些“问题点”,从用户的角度以及从行业调研反馈,和商业角度出发,发现还是有可以改进的方面,所以从不同方面进行了优化



贰
- 改版方向 -
调整楼层模块的结构

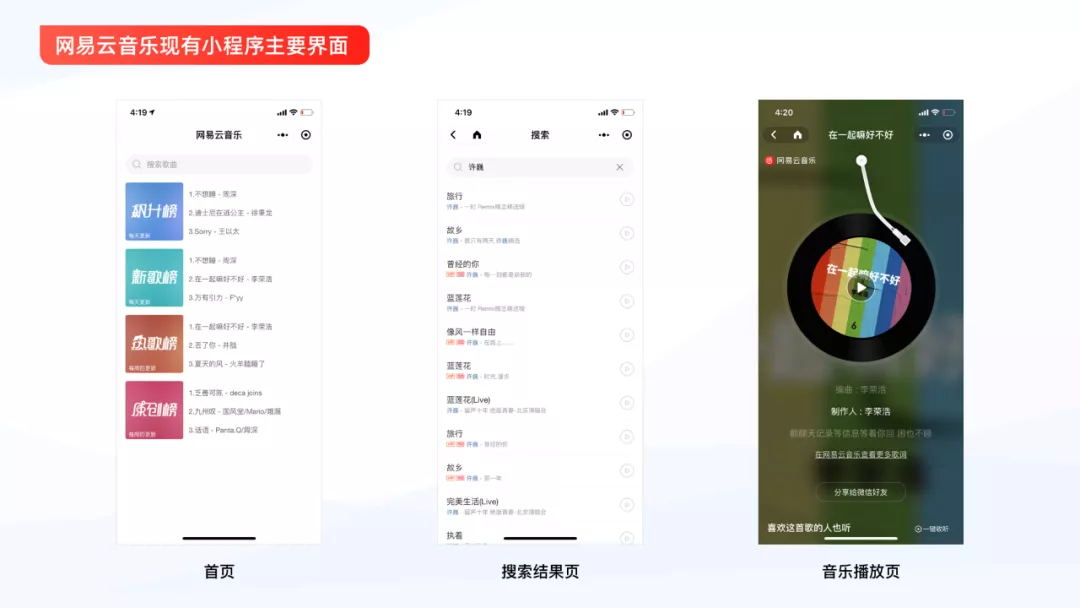
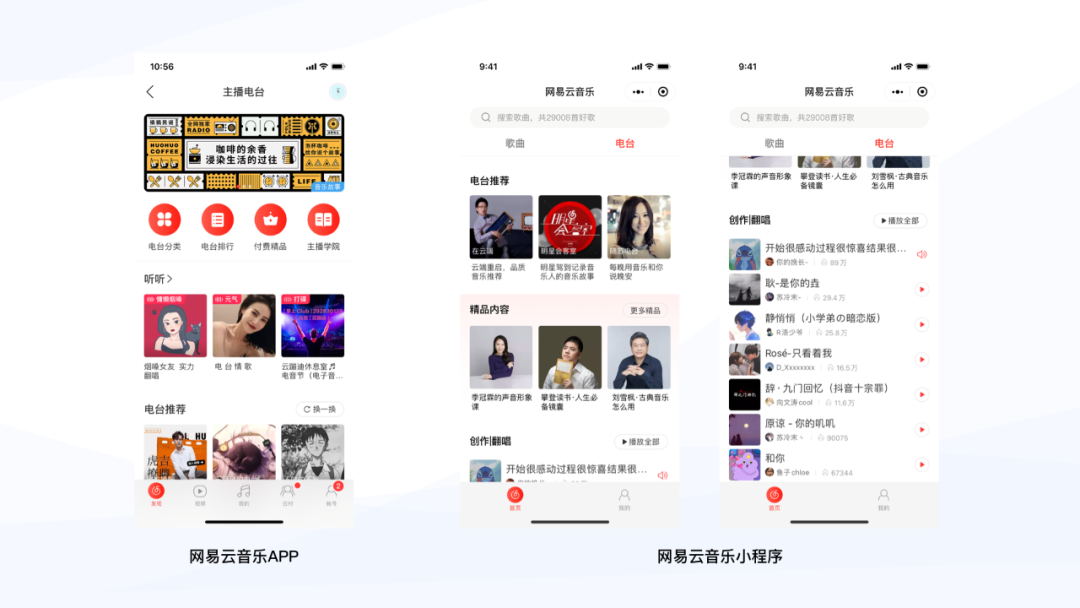
现有网易云音乐小程序的界面缺乏网易云音乐的品牌传承,如果不是从几个很小的LOGO位置识别这是网易云音乐的小程序,很难识别出这是哪家的音乐平台

用户视角分析网易云音乐的核心产品线

从商业的角度考虑是否能获取到微信的流量红利

适应平台特征

方案总结

叁
- 改版细节 -
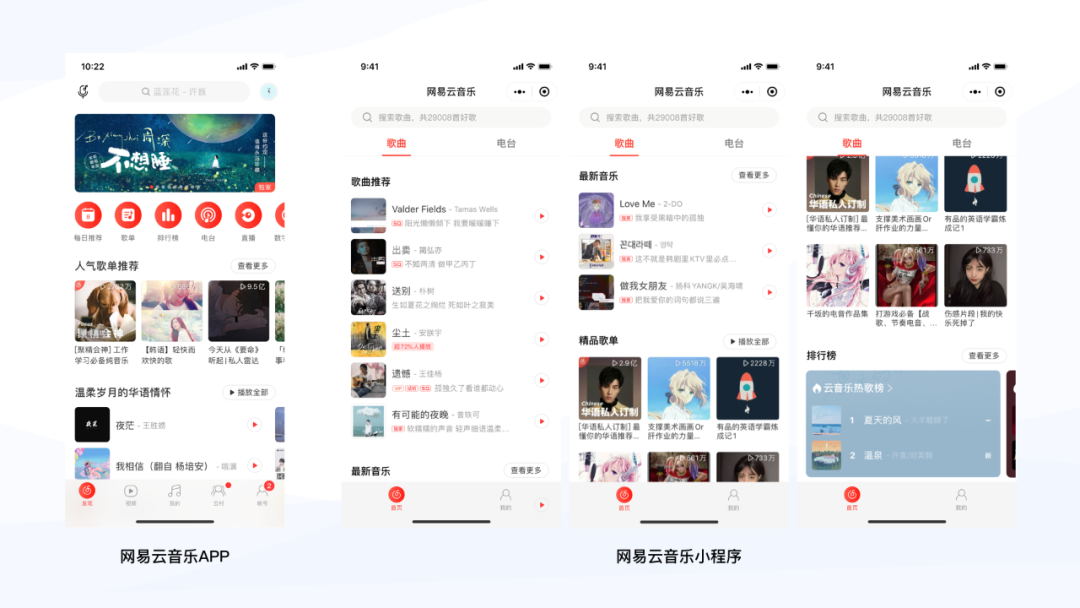
首页效果
去掉了一些“非必要存在的功能”,希望实现符合小程序特点的应用,达到更加扁平化的,轻量化的的特点,把最核心的业务模块进行体现和露出
歌曲Tab栏
保留了“歌曲推荐”“最新音乐”“精品歌单”“排行榜”4个模式,
第一很多人听歌习惯智能推荐(计算机算法实现)从这个角度满足用户喜好
第二是满足打新的用户喜好,最新的音乐都能够及时在小程序中进行收听
第三是满足“榜单”喜好群体的诉求,最轻松的播放体验,随心听避免选择
第四是从商业角度出发,当用户能够触发到精品音乐时,触发“购买流程”增加付费转化

在首页的交互设计中,保留原有app中,一键播放按钮引导的交互体验;在搜索部分没有和APP的位置保持一致,因为标题栏被小程序的固定操作按钮“占用”,希望露出品牌标题,所以进行了下移

电台Tab栏
在电台Tab下保留了“电台推荐”“精品内容”“创作翻唱”,
首先是从推荐的角度出发,帮助用户“无压力的体验”不需要让用户在去花时间找寻电台
第二是保留了付费相关的内容,我们不仅要用户在小程序中体验免费电台,也需要引导用户在APP中购买付费产品,获得更好的付费体验第三就是保留“创作和翻唱”的原创模块,迎合年轻群体或者说对原创有“癖好”的用户群体。

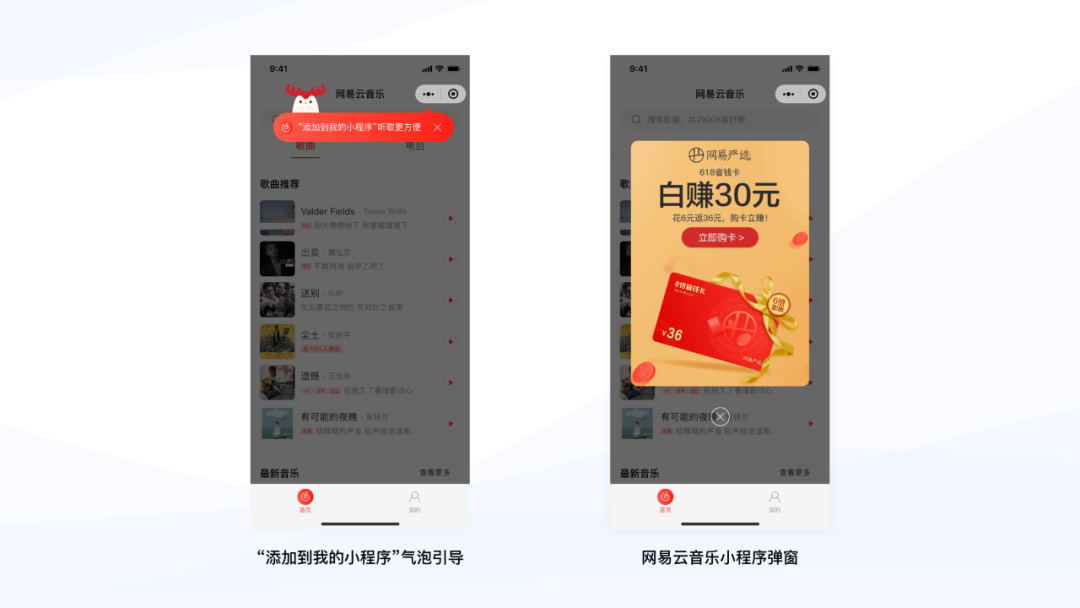
弹窗与引导
在小程序中弹窗尽量避免遮挡底部Tabbar,这个我在上篇文章中也提到了,所以在适配程序弹窗的时候可以像以下的方式来设计;还有就是引导“ 添加到我的小程序”的小气泡,我们可以对其进行一些品牌元素的露出会,突出品牌基因。

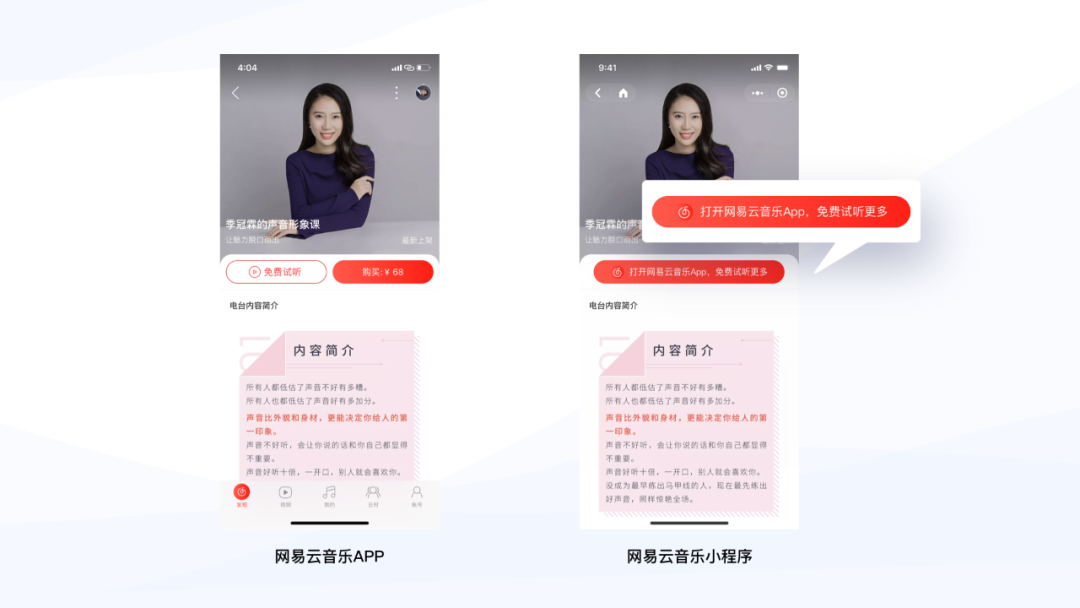
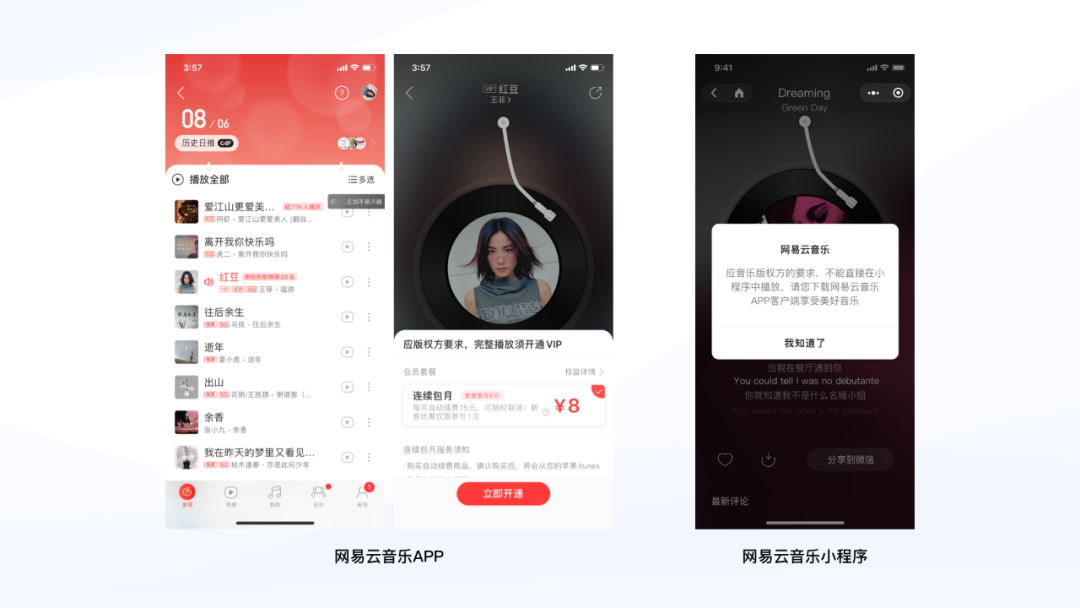
精品内容-核心入口引流
在页面的购买核心功能区,在APP中能够直接购买和充值的“非实体”性质的网络课程,通俗点讲就是网络课程类的在微信中是无法进行交易的,所以很多产品都在小程序核心的场景中使用了引导文字,引导打开APP来进行深度很全面的体验

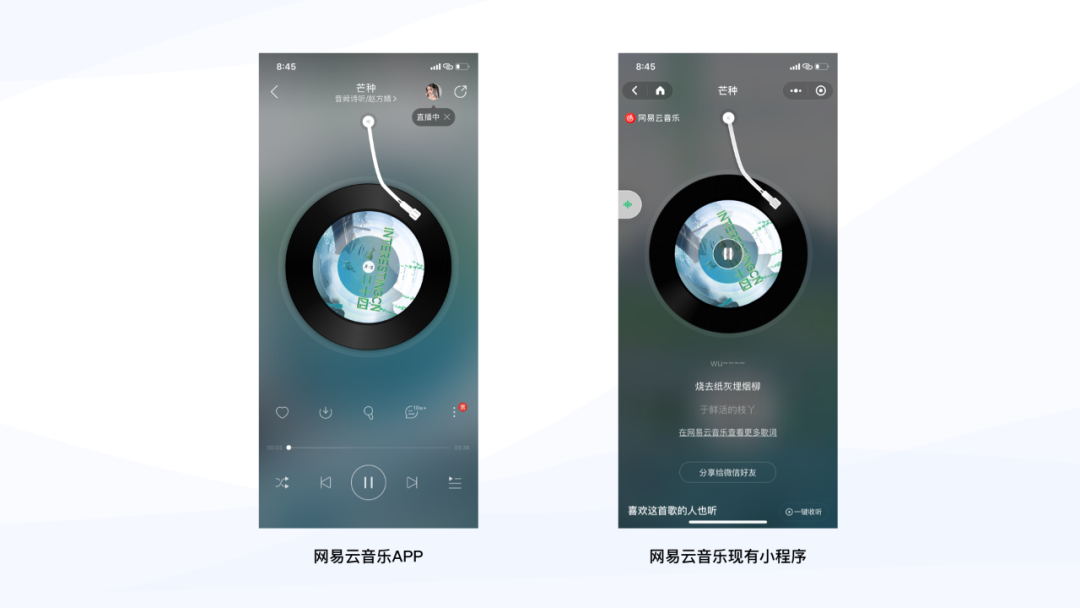
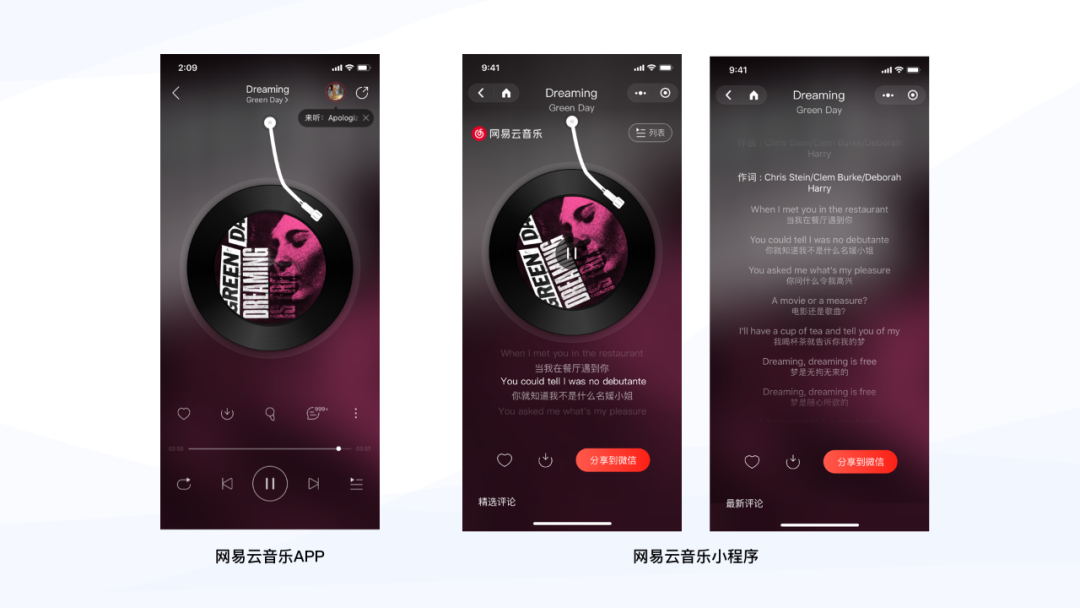
音乐播放页
音乐播放页是很重要的页面,小程序的播放页应该更纯粹简单一些的交互,当然现在的网易云音乐的小程序播放页已经很纯粹了,但是在实际运用中还是发现了一些功能的“缺失”,以及交互的问题,比如无法满足播放音乐的序列浏览、无法进行收藏等

功能不是越少越好,而是要“刚刚好”,意思就是要满足用户基本的用户诉求和基本功能;在重设计中综合对现有小程序交互和APP的交互功能进行了提取和精简
第一收藏喜欢歌曲(页面中的小桃心入口),此功能的目的是收集用户在小程序中的收藏习惯,同时也可以同步到APP中
第二传播喜欢歌曲的目的就是利用微信红利流量池分享音乐吸引大量现有或者潜在音乐用户、所以在这里特别把“分享到微信”的入口进行了突出强调(强引导);同时保留点击屏幕切换歌词的交互,方便用户查看歌词的体验。

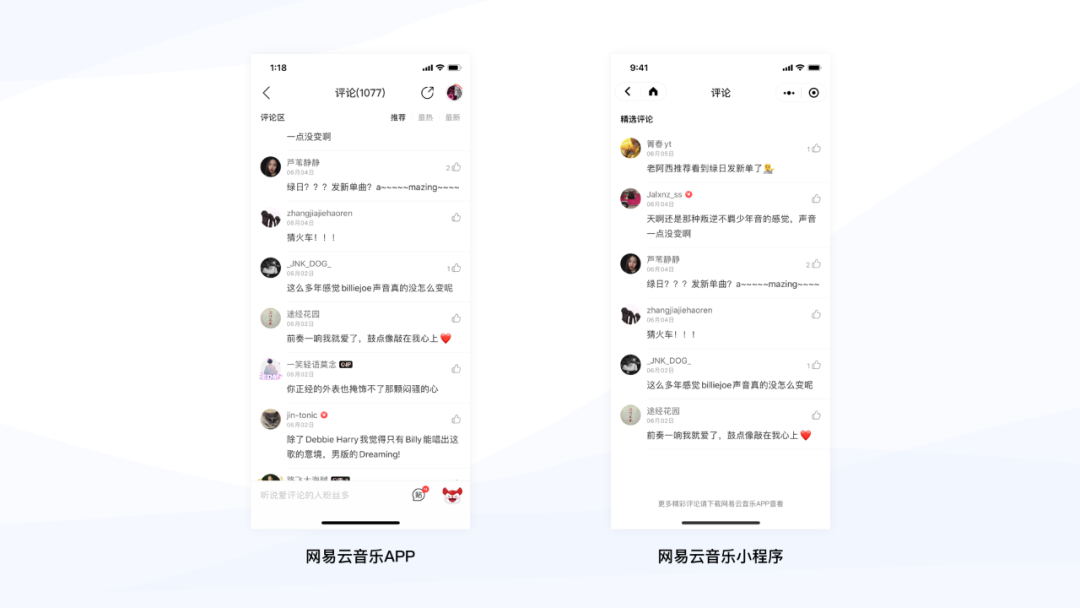
第三APP引流,在评论部分,不可能把APP中所有的评论都进行体现,而是精选了部分进行展现,如果想浏览更多则需要进入APP;

而当用户触发付费音乐单曲后,则出现提示弹窗,引导用户打开APP听歌

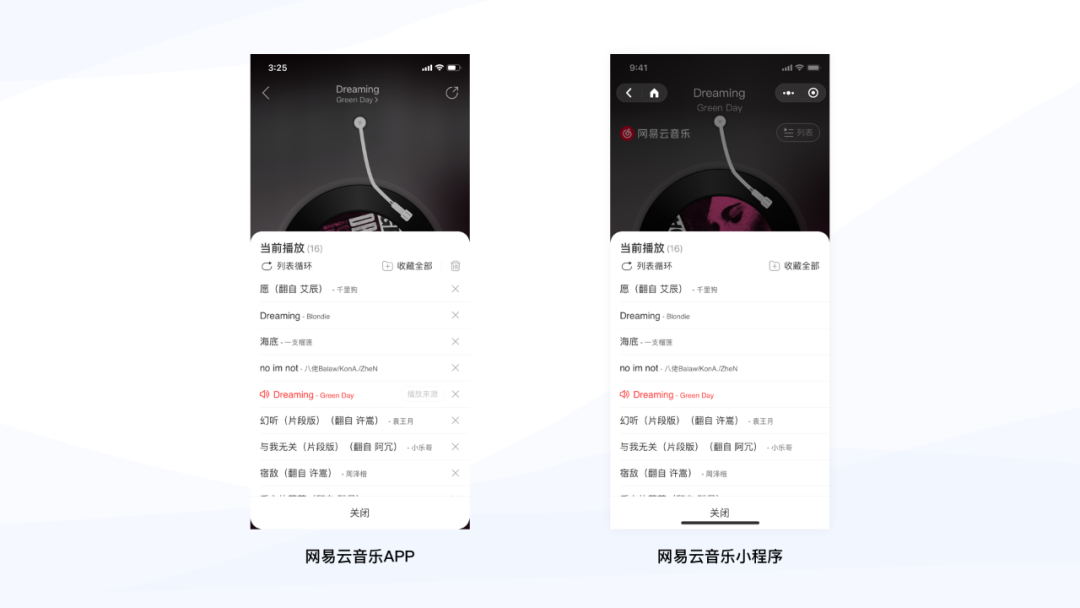
第四是保留了播放列表的入口,原因是当你在使用小程序听歌时不只是选择歌曲单独播放而是有一个心理预期,希望看到你播放的歌曲顺序和下一首要播的是什么歌;因为播放列表的操作和其他3个入口不是同一类型的操作,所以在设计上把该入口放在了页面的右上角;小程序的播放列表功能在APP的基础上进行了“瘦身”,为的是让我们的操作更加的轻量化,比如减少了全部和单独歌曲删除。

Tips:在这里我想说一下,现在很多APP进入小程序后,都进行了业务矩阵的功能细分,把能够独立支撑的功能独立设计小程序,更加的专注和细分(我了解的某些APP如金山贴图拆分了十几个甚至几十个小程序),那么在网易云音乐APP的首页左上角的“听歌识曲”功能和播放页中的“音街”都很适合独立做自己的小程序

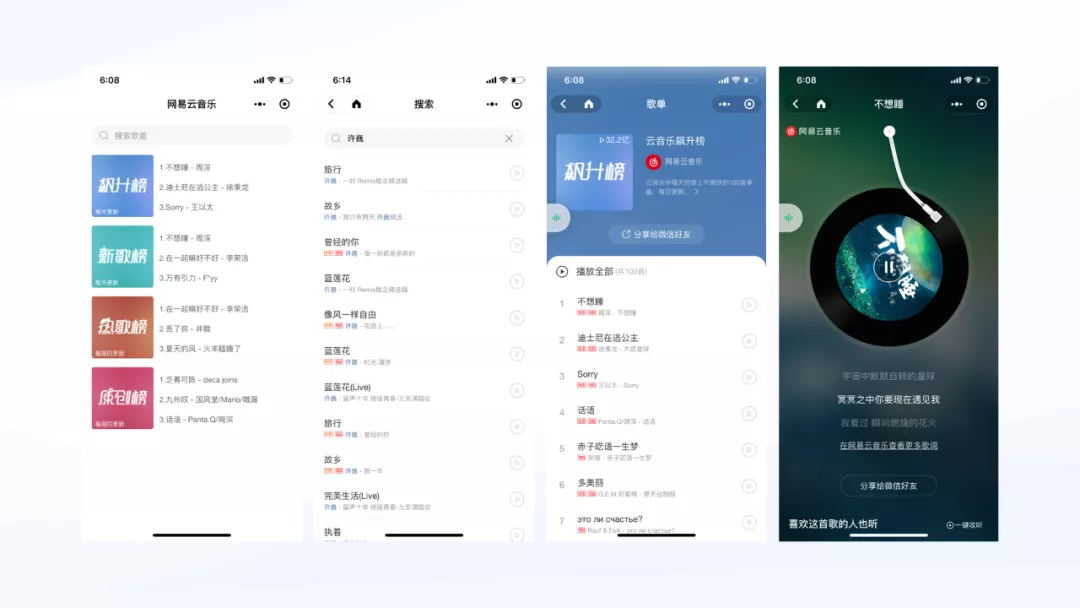
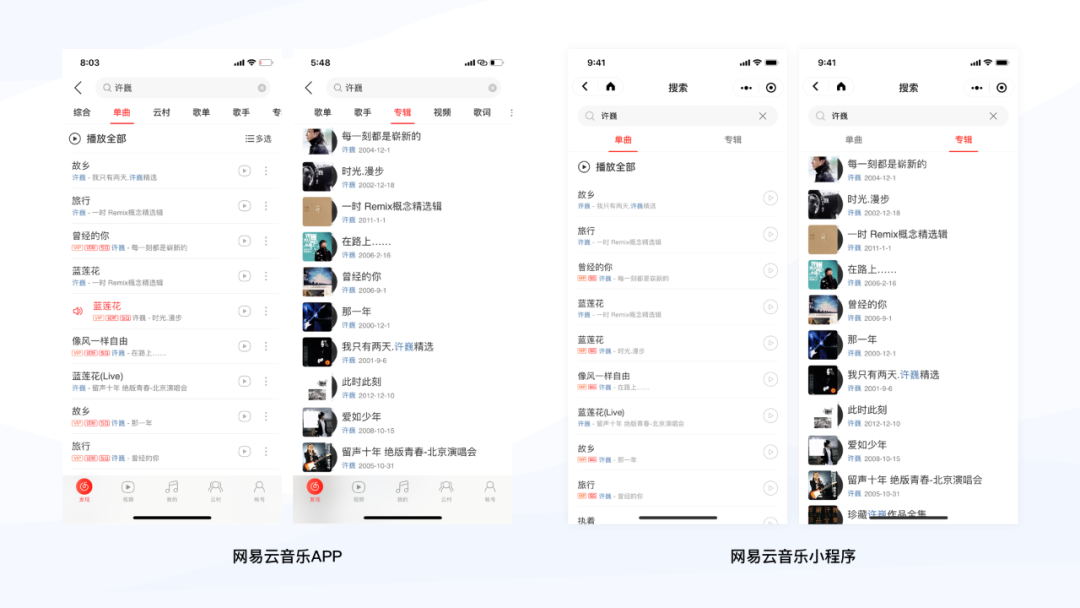
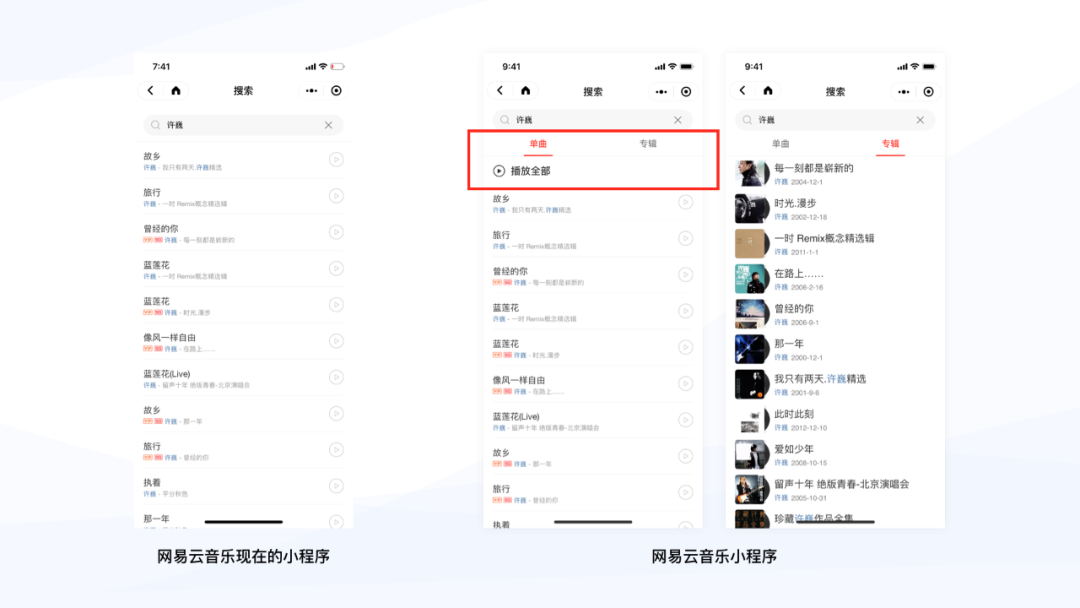
搜索结果
小程序瘦身-仅保留单曲和专辑
为了方便用户高效的听到喜欢歌星的单曲的同时,又能畅快的听到系列歌曲,那么专辑的存在就很有必要,至于APP中的 综合Tab、云村、主播电台等等相对非必须存在的功能可以进行适当的删减,尽量较少非小程序核心需要功能;保持小程序的轻量化的特征,让用户更加专注的,简单快捷的得到搜索歌曲的结果。

同时在APP中我们发现搜索结果页保留了底部Tabbar,在小程序中,为了保留更纯粹更专注的用户体验,隐藏了Tabbar

搜索在APP中是置于标题栏位置,那么在小程序中,为了更大面积的体现搜索条,较少和小程序固定入口的干扰,增加标题,对搜索跳进行了下移

播放按钮,在现有网易云音乐的小程序中,是有单曲播放的引导图标,很好,但是如果我在搜索结果中想一键播放全部歌曲的场景,所以需要保留APP中的“播放全部”功能

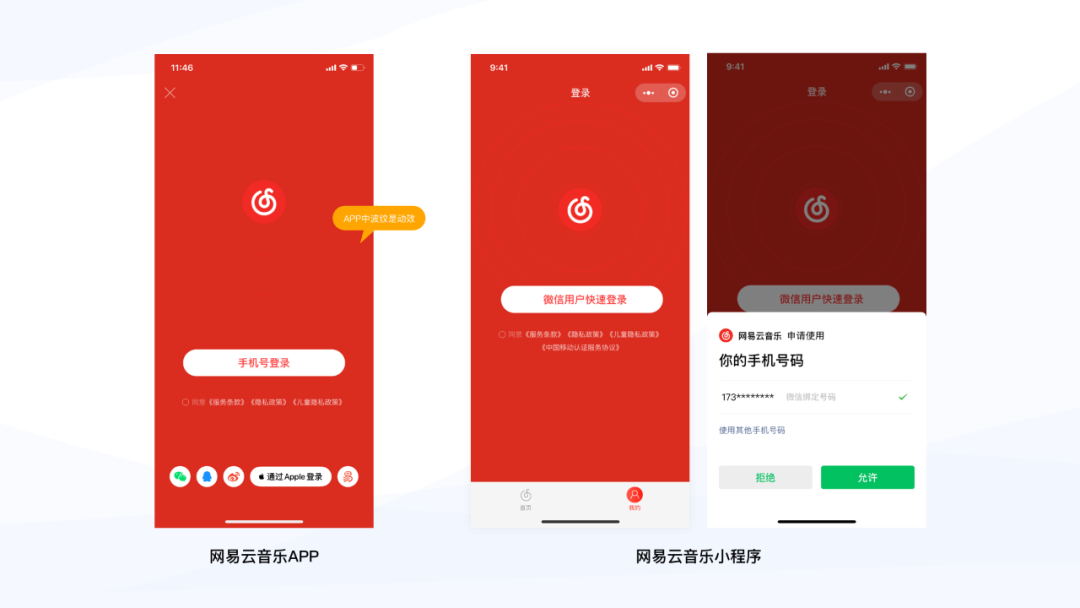
登录页
登录页设计交互中,考虑到小程序的平台特性,突出“微信登录”的入口,去掉app中的其他登录入口比如苹果登录、微博登录等等;我的页面如果在不登录的情况下无法查看页面中的信息和服务;同时去掉了APP中底部纹理的动画效果,目的是减少小程序开发中的开发包的大小。

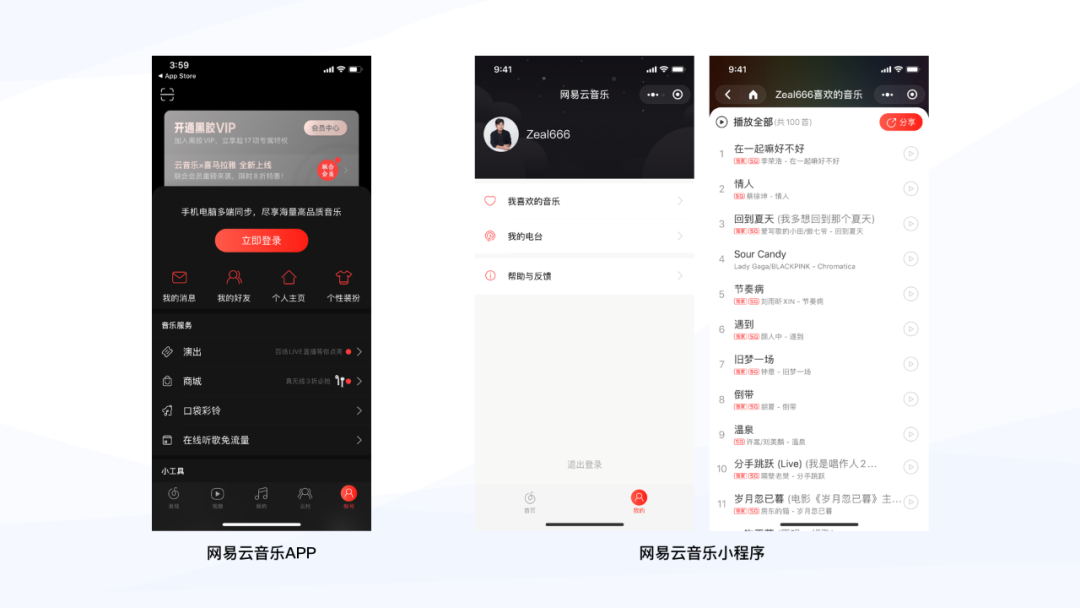
我的页面-我喜欢的音乐
可以同步APP中保存的歌单,当你在网易云音乐APP中保存了喜欢的歌曲后,那么也是可以同步到微信小程序中,同时包括我的电台的“订阅”同时同步;小程序中的“我喜欢的音乐”页面进行了一些非必要功能的精简,只保留了基本的音乐播放及分享入口。在这里要特别说下,就是小程序暗黑模式的适配未来肯定是一个大面积适配的需求,可想而知当你在在使用微信暗黑模式下时,进入一个小程序的Light的模式让人的体验很不友好。

肆
- 总 结 -
符合小程序的平台属性+用户使用场景
APP“移植”到微信小程序,要符合小程序轻量化的平台特征,不是一味的减少就是最好
在尽可能的“裁剪”不必要的不符合的功能的同时,也要考虑到用户的体验和使用场景及感受;
市场及用户调研+APP的自我分析
在做本次网易云音乐小程序改版之前,我对主流的小程序和APP都进行了大量的双端调研,这样的调研能够足够支撑你前行之路,不会“偏航”,同时也要结合网易云音乐本APP的独特优势做出更加有特点的音乐小程序,保持品牌的一致性;
保持与时俱进的用户体验
未来小程序还会不断的演变和进化,也还会有更好的用户体验出现,保持ALways Day One的精神,与时俱进就能够得到更好的用户体验。