数字产品的发展趋势和用户期望每天都在变化。有些趋势已经过时了,但其他趋势却有所发展。这就意味着企业家需要遵循最新趋势,才能脱颖而出。客户不断访问大量网站,这意味着企业需要以某种方式吸引他们的注意力并使他们停留在平台上。成功的方法之一是建立一个视觉上吸引人的直观的Web解决方案。现在,让我们详细探讨2020-2021年领先的UI / UX设计趋势,并了解流行品牌如何成功实施。
一、黑暗模式
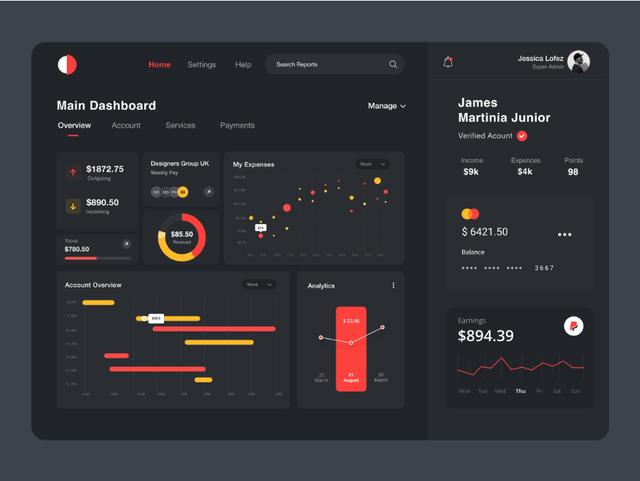
2020年最热门的Web设计趋势之一是黑 暗模式。Instagram,Apple和Android等品牌在其产品中提供了其他主题。以下是流行趋势的主要原因:
1、看起来超现代;
2、它允许突出显示和弹出其他设计元素
3、节省设备电池电量(在OLED / AMOLED屏幕的情况下)
4、它可以减少弱光条件下的眼睛疲劳
5、许多应用程序使访问者可以选择何时激活黑暗模式。例如,Apple用户可以安排时间自动更改其设备外观。您可以选择“从日落到日出”选项或设置一定的时间来执行过渡。

二、增加独特性的优点
不完整的手绘Web应用程序设计元素注入了积极的情绪。它们使网站具有独特性和真实性。2020年,用户积极接受手绘,奇特和不完美的视觉效果。它们为影像增添个性和人性。借助独特的优点,您可以向客户展示您的品牌标识并在人群中脱颖而出。实际上,这种设计思想的趋势与像素完美的Web元素的趋势形成鲜明对比。创造一些新颖,独特和创新的东西来吸引用户的注意力,并证明您的品牌的独特性。

三、沉浸式3D元素
3D设计元素吸引了很多的用户。随着VR和AR技术的发展,这种趋势在2020年将越来越流行。因此,结合这些技术以创建占据整个用户屏幕的超逼真的3D视觉效果成为一个理想的主意。
这种趋势使UI和UX设计师和企业可以美化自己的网站。这样,他们鼓励潜在客户停留更长的时间并增加平均会话时间。当用户超越虚拟空间和现实生活之间的界限时,它们会吸引用户。
成功实现3D图形的关键要求之一是网站UI的高性能。如果您的平台没有快速加载和优化,它将无法顺利支持如此繁重的内容。如此一来,您的网站可能会给用户带来滞后,响应时间短等问题。

四、柔和的阴影,图层和浮动元素
创新的设计趋势代表建筑强度。柔和的阴影和漂浮的视觉效果唤起积极的情绪。它们显示元素的深度,并使您的网页看起来略显3D。这种趋势不仅适用于图形,而且适用于文本,图像,视频等。
在2020年,UI / UX设计公司积极使用分层将元素相互叠加。另外,建议使用柔和的阴影以增强深度。这种组合提供了产生淹没效果和轻盈感的可能性。这样,您就可以远离将图层严格放置在正确位置的经典,平坦和不可变的设计。

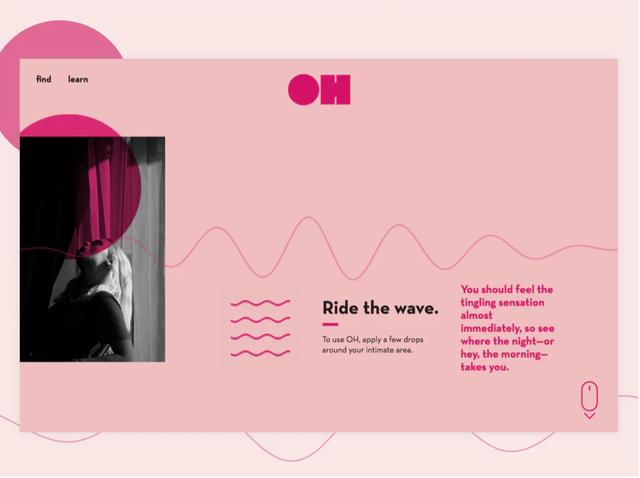
五、将摄影与图形混合
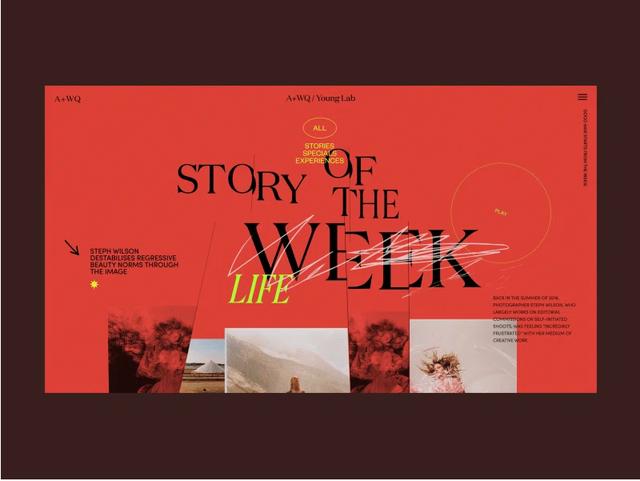
2020年另一个热门的UI / UX设计趋势是将图形重叠在图像上。这种混合技术使您可以发挥创造力并实现出色的设计。
这种类似拼贴的趋势是灵活的。您既可以使用它来创建产品图片的样式,也可以为金融或技术网站添加严肃性。这是自定义图像并为您的网页设计增添个性的完美方法。

六、语音用户界面(VUI)
语音聊天机器人和虚拟助手无疑将成为2020年最热门的技术趋势之一。它们改变了我们收集信息,做笔记的方式。Apple,Android和Google等品牌在其UI / UX设计过程中实现了这一趋势。
您可以以这种以人为本的设计趋势做进一步发展。实施语音用户界面的设计趋势,这项新技术有望在2020年成为热门。

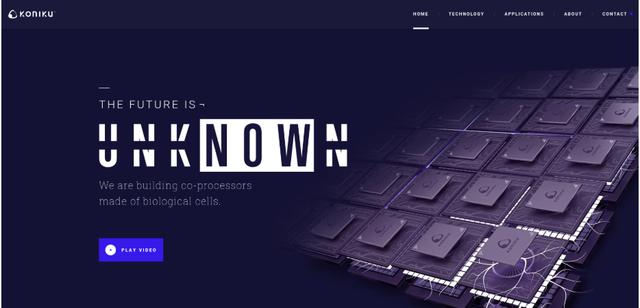
七、抽象数据可视化
如今,您需要找到新的数据可视化方式。问题在于表,数据库,列表和其他格式看起来过时,缺乏吸引力且令人厌烦。对于以技术和生产为导向的网站,抽象数据可视化是一个很好的解决方案
通过显示其向各个方向移动的ace来抽象地说明您的产品。UI / UX设计公司指出,此类视觉效果吸引了用户,并产生了羽毛状,深度和浮动感。
Koniku的网站完美展示了其协处理器的运动。它显示了抽象数据以吸引第一批用户。

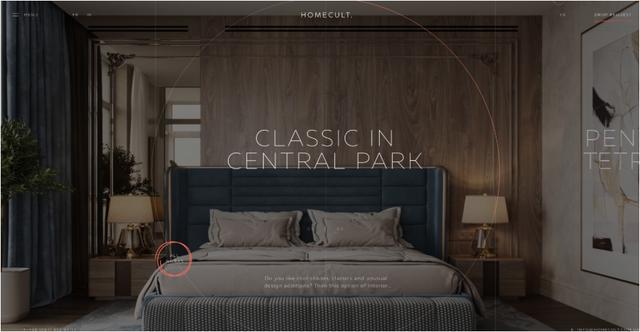
八、精美的产品照片
经典和逼真的产品图片时代已成为过去。忘记它们,并向前发展一种新的UI / UX设计趋势-超现实的照片。到2020年,预计它将在大多数电子商务平台和在线商店中普及。
主要思想是通过展示有趣和虚幻的元素来吸引顾客并吸引他们的注意力。它们促使潜在的消费者发挥想象力,并在您的网站上停留更长的时间。这样,您可以增加平均会话时间并尽可能提高转化率。

九、逼真的纹理
经过数年的空幻渐变和平滑的等距物体之后,纹理又恢复了。这种趋势在2020年具有巨大潜力。您可以通过设计轮廓和纹理使用户想要伸出手并触摸纹理。

但是,请尽量不要过度使用它们。结果,您可以分散访问者的注意力并带走他们所有的注意力。在您的网站上为用户创建非常令人愉悦和和谐的视觉效果。UI / UX设计师建议您为应用程序主题选择最相关的纹理类型。
十、UI / UX设计中的粗体
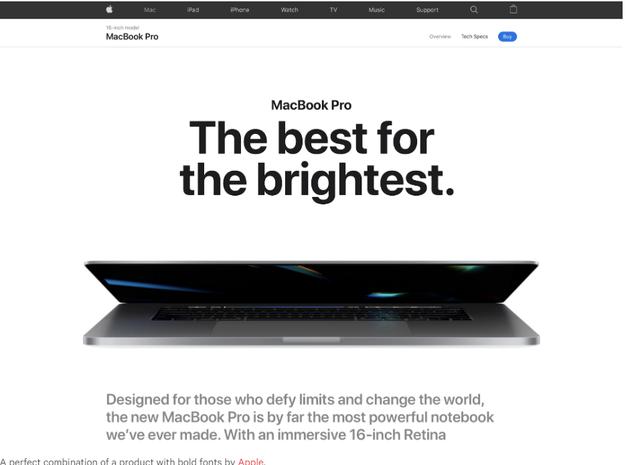
粗体字体不是2020年的创新,但是这种趋势得到了发展。问题是大多数用户首先关注网页标题。因此,使用标题的粗体字体吸引客户的注意力至关重要。此技术使您可以为信息,类别,主题,服务或产品添加更多视觉效果。除了可用性方面,这种趋势还为网站设计增添了现代感。

例如,Apple积极为其网站标题(尤其是在产品页面上)实施粗体字体。这样,公司强调了其产品的高质量。
十一、用户体验的写作方式和显微复制
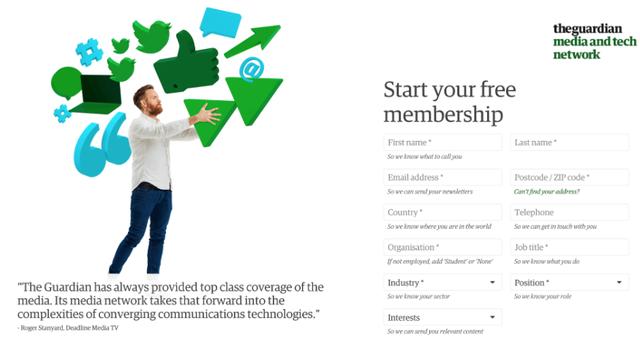
如今,仅仅拥有一家出色的产品和完善的服务的公司还不够。用户希望成为流行品牌,是历史和独特性的一部分。为了吸引访问者,您可以实施以下方法。
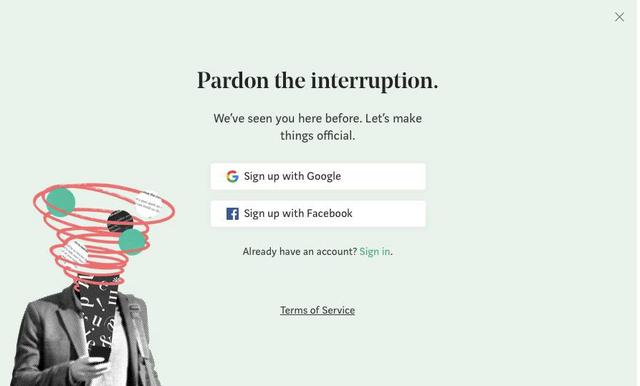
随着用户对标准短语的厌倦,使您的网站文本更加非正式。许多公司改变了他们的沟通方式。目的是使其不那么正规化,而更类似于定期对话。此外,您可以添加一点幽默感,但您应保持在限定范围内,并了解与之互动的目标受众。

Medium知道他们会分散您阅读文章的注意力。因此,平台在标题中为此致歉,这使沟通方式更加非正式
微型副本是UI / UX设计的又一热门趋势,它与UX编程大大地结合在一起。这种技术为您的网站添加了独特的音调和声音,并允许您与用户建立良好的关系。如果您想抓住品牌的氛围,这种趋势很有效。显微文本是专门为某个品牌开发的,以支持其企业风格。

十二、不寻常和未来派的色彩组合
2020年是网页设计中鲜艳明亮的色彩。似乎混合不佳的颜色彼此之间完美协调,并因其独特性而引起用户的注意。特别是,当用户主要访问颜色有限的简约网站时,明亮的组合肯定会保留在其中。

Pest Stop Boys是一个令人难以置信的网站,它结合了多种鲜艳的色彩,使其变得独一无二且极具吸引力。
最后的想法
在2020年,设计趋势是混合了好的老式粗体字体,3D元素,逼真的纹理和未来派的深色模式,抽象数据可视化以及语音用户界面。为了成功创建一个独特而引人入胜的用户界面,请尝试选择并组合多种趋势。
我们坚信UI / UX设计的主要目标是帮助用户实现其目标。由于这个原因,请不要使用过多可能使可用性变得复杂的网页设计来“装饰”您的网站。