迄今为止,不断发展的数字世界拥有超过1.8 B个Web应用程序和2亿个活跃网站。 每天,互联网上都会增加成千上万个新网站,以加剧竞争。

成功的企业和精明的开发人员始终在寻求创新方法,以适应这个瞬息万变的数字世界。 随着最新趋势的出现,新的机会将会出现。 掌握最新的Web应用程序开发技术可能最终可以帮助开发人员和企业。
每个新的一年都将带来应有的现代创新,新思想和新的Web开发计划; 从人工智能的最新发展到机器学习,影响全球经济的区块链和加密货币。 就软件技术而言,一切都是不可预测且可变的。
时不时,进步会带来惊喜并改变我们的世界。 数字革命继续定义趋势,并用新技术吸引我们,这些新技术将吸引全球的开发人员和程序员。 人们总是对最流行的语言/框架以及网页设计和软件应用程序的最新更新感到兴奋。
为了给您一个想法,以下是2019年将主导网络行业的13大网络开发趋势:
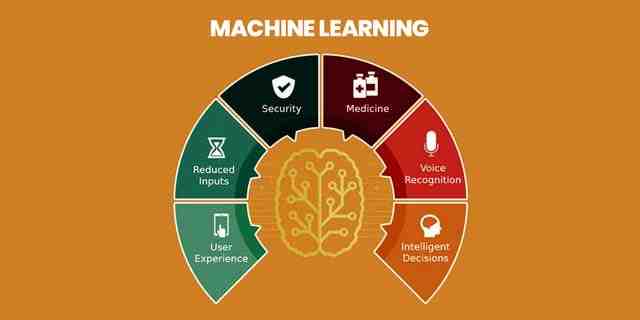
1.机器学习

人工智能和机器学习甚至影响了我们在Internet上的日常活动,甚至没有意识到它。 这是机器学习的重点:本机提供增强的体验。
机器学习是软件提高性能的能力,而无需软件开发人员的直接干预。 基本上,该软件会分析传入的数据,做出决策,检测趋势并改善其工作。
例如,Airbnb使用机器学习来定制访客搜索结果,以增加他们接受其请求的机会。 自动机器学习算法分析主机每个请求的接受决策。 基于此,列表中更可能被接受的搜索结果具有较高的排名。 A / B测试显示转化率提高了3.75%。 结果,现在已经根据该算法对Airbnb的所有用户进行了处理,从而增加了收入并提高了客户满意度。
很好的例子,不是吗? 但是,还有更多的东西! 图像识别和自然语言激活可以改善用户体验。 机器学习的感知使计算机解释信息,并据此做出明智的决策。 机器学习已广泛应用于金融,卫生,教育,农业等不同领域的Web应用程序中。 这项最新技术提供了重大改进,如果没有人工智能,这将是很难实现的。
机器学习成为任何Web服务的重要组成部分。 将其集成到您的Web应用程序开发服务中非常重要! 分析网站访问者的行为并调整他们的内容。
您的访客永远不会发现您正在使用算法,但是他们的满意将转化为更多的参与和转换!
机器学习可以成为超越竞争对手的秘密武器!
2. WebAssembly

创建Web应用程序时,通常会降低性能。 JS限制会减慢繁重的计算速度,从而极大地影响用户性能。 这就是为什么最受欢迎的游戏应用程序和其他繁重的应用程序只能作为本机桌面应用程序使用的原因。
现在,WebAssembly在这里可以更改这种情况。 这种新格式旨在实现类似于Web应用程序的性能。 借助WebAssembly,可以将任何编程语言的代码编译为在浏览器中运行的字节码。
WebAssembly代码的执行速度比JS快。 因此,您可以使用最合适的语言(C / C ++ / C#/ Rust / Kotlin等)编写Web应用程序性能的关键部分。 然后,WebAssembly将接管浏览器中的执行。 本地移动应用程序可以立即在浏览器中运行。 这意味着可以访问更多用户,同时在Web应用程序上提供可比的性能而无需额外的开发成本。
WebAssembly的主要问题是某些Web浏览器尚不支持它。 但是,这将很快改变。 Web应用程序通过WebAssembly获得了巨大的优势。 这项最新技术确实值得尝试。
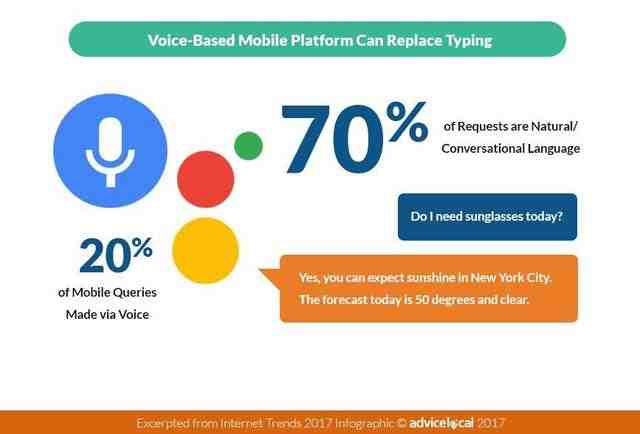
3.语音搜索

目前,我们正在经历语音搜索时代的开始。 每个智能手机已经配备了数字语音助手(Android手机的Google Assistant和iPhone的Siri)。 除此之外,具有人工智能的智能扬声器正变得越来越受欢迎。 让我们找出过渡到语音界面的原因:
使用方便
交流是我们不必学习的东西。 结果,老年人和儿童可以与语音界面进行交互,而无需任何学习过程。
负担能力
数字语音助手是智能手机的常见功能。 智能扬声器还不是很普遍,但是价格从50美元起是扩展的绝佳前提。
语音搜索是电子商务网站发展的主要趋势之一。 但是,它也适用于所有网站业务。 如果要在搜索引擎中找到Web应用程序,请尽快对其进行优化以进行语音搜索。
4.聊天机器人

聊天机器人是使用机器学习和人工智能(AI)创建的。 人工智能被广泛用来模仿人类的智能,并执行简单和复杂的功能,例如学习和分析信息,收集所有关键数据,理解人类情感或解决复杂的业务挑战和问题的能力。 需要
Web应用程序中对聊天机器人的需求在2020年及以后将变得越来越普遍。 目前,我们可以轻松地看到聊天机器人,虚拟助手(例如Amazon,Alexa,微软的Cortana和Apple的Siri)和语音邮件机器人如何帮助小型企业和大型企业参与并转变社交互动。
他们的发展使全渠道可以建立数字客户体验,并确保聊天,语音,消息传递和Web应用程序之间的一致性。 在使用软件开发服务的同时,您绝对应该在项目中集成聊天机器人和其他AI功能。
5.渐进式Web应用程序
渐进式Web应用程序(也称为PWA)是2020年及以后最热门的Web应用程序开发趋势之一。 这些现代的Web应用程序的加载类似于具有高功能级别的常规Web应用程序页面。 让我们以您的智能手机上的Whatsapp为例。
当没有网络时,您仍然可以打开该应用程序,检查您过去的消息,甚至回复这些消息。 当电话建立网络连接时,这些消息将在后台自动发送。
这就是PWA承诺在Web应用程序中提供的内容。 它使网站可以在没有网络的情况下进行加载,并在后台同步并无缝地执行不同的操作,同时为用户提供本地移动应用(如体验)。
6.单页应用程序

单页Web应用程序可在Web浏览器中运行,并且在使用过程中不需要重新加载网页。 您每天都在使用这种类型的Web应用程序。 例如,这些是:Google Maps,Gmail,Facebook或GitHub。
SPA旨在通过模仿Web浏览器中的"自然"环境来提供出色的用户体验-无需额外的等待时间,因为无需重新加载页面。 您访问的只是一个网页,然后使用JS加载所有其他内容,而JS正是这些内容。
当创建响应式网站,支持移动应用程序,平板电脑和台式机时,这是一个不错的选择。 单页应用程序的最新发展基于Angular和React框架,使其实用并适合于混合移动应用程序。
7.蓬勃发展的推送通知

与移动应用程序一样,具有推送通知的Web应用程序可以将您带到大量的观看者。 除此之外,您还可以在在线营销业务中利用它。 事实证明,推送通知是最有影响力的服务之一,可以吸引客户和访客的注意。 虽然,您必须避免使用过多。 它们使您可以告知客户诱人的折扣,其有益的活动等等。
8. AMP为准
由于Google增强了移动网站的重要性,因此设计响应式Web应用程序的方法已成为一种主要方法。 在Web应用程序设计中,这似乎是一个有希望的趋势。
根据Adobe 2017年2月的报告,加速移动页面(AMP)占美国最佳发行商的所有网站流量的7%。
AMP专门设计用于在您处理网站用户体验和速度时显着提高网站内容和广告的性能。 流畅的工作方法使其成为人们的最爱。 从长远来看,它保证了一个位置和声誉。
9.有前途的RAIL概念
将来应该会需求最新的设计概念,响应动画空闲负载Response Animation Idle Load (RAIL)。 该概念与更快的加载时间(不到一秒钟)和ant Web应用程序的出色性能有关。
这个概念的主要好处是它提供了方便而愉快的用户体验。 根据*ashing Magazine的介绍,RAIL将用户体验分为轻击,拖动,滚动等操作,并通过有用的结构设置性能目标,从而获得更好的性能。
简而言之,响应动画空闲负载概念对于遵循用户中心方法的Web设计人员来说非常有价值。
10.区块链

不可否认,区块链技术是该数字时代的最佳发明之一-笔名中本聪(Satoshi Nakamoto)的杰作。 自发明以来,它已经发展成为更大的东西,每个人都在问的主要问题之一是:什么是区块链?
区块链是一个分布式的开放式注册表,以其分散的共识,安全的设计和改进的抵抗力块而闻名。 它经过精心设计,以减少交易的结算频率,降低财务成本,并改善由透明记录/数据支持的现金流量。
作为点对点网络,该技术具有用于节点间通信的严格协议和用于块的新验证过程,从而赢得了"第一和最受信任的密码系统-全球货币"的称号。
11.浏览器扩展

Google Chrome浏览器及其扩展程序的长列表已成为大多数人的最爱。 但是,有些人认为浏览器扩展对其隐私有害。 之所以有人这样做,是因为此类扩展程序能够读取具有各种权限的用户的在线活动。
如果您打算为您的浏览器采用最有用的扩展程序,请不要忘记保护隐私的重要性。 您还可以聘请最佳的Web应用程序开发人员来根据您的业务需求自定义扩展。
12.运动界面
好的网页设计是成功网站的必要组成部分。 这些至关重要,因为它有助于设计一个好的UI,从而为他们提供更好的UX。 反过来,这可以帮助您扩大与更多用户的联系,因为他们可以在您的Web应用程序上轻松导航。 一个好的网站包含字体,颜色,空格和图标之类的不同元素。 在早期,使用网站的静态设计,但如今,运动UI设计已成为一种趋势。 Motion UI设计可以帮助使数字产品栩栩如生。
它是一个耐用的库,可在UI上提供无缝的过渡效果。 这是增长最快的库之一,因为即使没有JS或jQuery库的坚实基础,Web应用程序开发人员也可以尽可能轻松地为内容设置动画。
13.虚拟现实(VR)和增强现实(AR)

增强现实(AR)和虚拟现实(VR)技术在未来看起来很有希望,因为它们有可能改变网站之间交互的方式。 有许多知名公司,例如Google,Samsung和Microsoft,都在这些最新技术上花费了大量收入。
您可以借助虚拟现实技术将用户沉浸在虚拟世界中。 另一方面,增强现实(AR)展示了该现实世界中虚拟世界的愿景,同时极大地改善了用户体验。
VR和AR已经超出了移动应用程序的限制。 到2021年,他们的集体市场总额估计约为2150亿美元。
总结一下
希望您能够了解用于Web应用程序开发的新兴技术。 如今,印度越来越多的软件开发公司正在使用这些技术来充分利用其Web应用程序开发项目。
如果您是一家企业,并且正在寻找Web应用程序开发解决方案,则应选择在其项目中实施这些技术的那些公司。 这些技术和趋势肯定会使您的Web应用程序开箱即用,并且您可以在竞争中保持领先地位。