一个网站要想成功,就需要在设计时考虑到所有用户。然而,屏幕尺寸可以从大型企业显示器到极小的智能手表,这使得在每台设备上为网站提供相同的良好用户体验设计变得具有挑战性。


响应式和自适应网页设计都消除了这个障碍,让设计师能够为每个用户创造出色的网站体验。让我们看看这些设计技术如何实现这一点的主要区别:
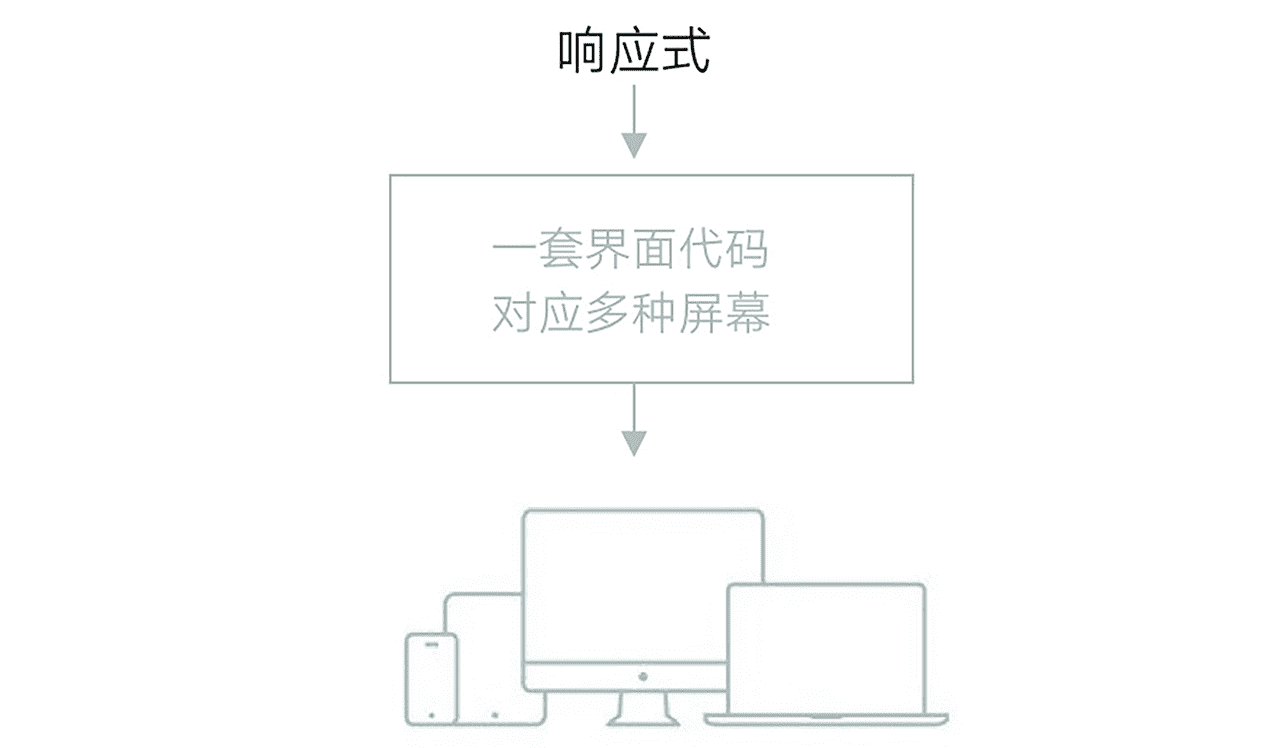
什么是响应式网页设计?

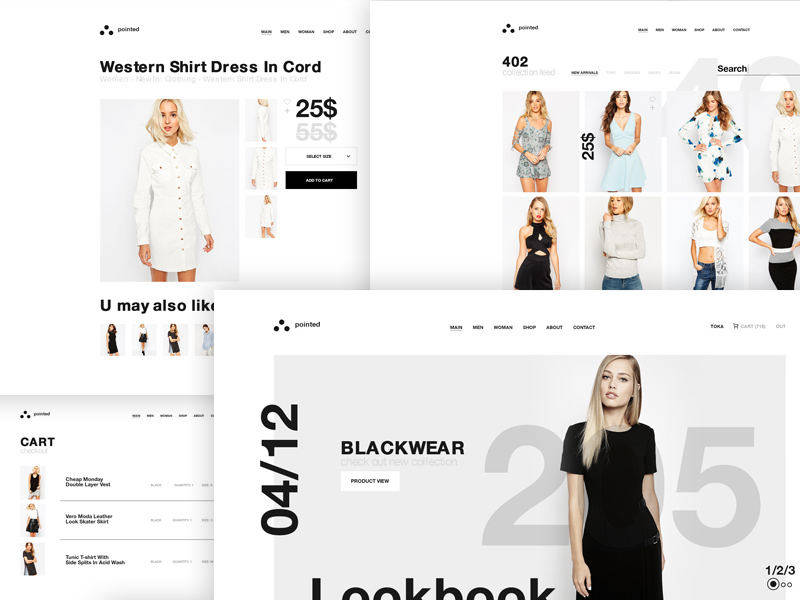
响应式网页设计使网页的设计和布局能够自动适应任何屏幕尺寸。该设计技术使用CSS媒体查询(定制的样式表)来检查最终用户的设备特征。然后网站会相应地呈现自己。
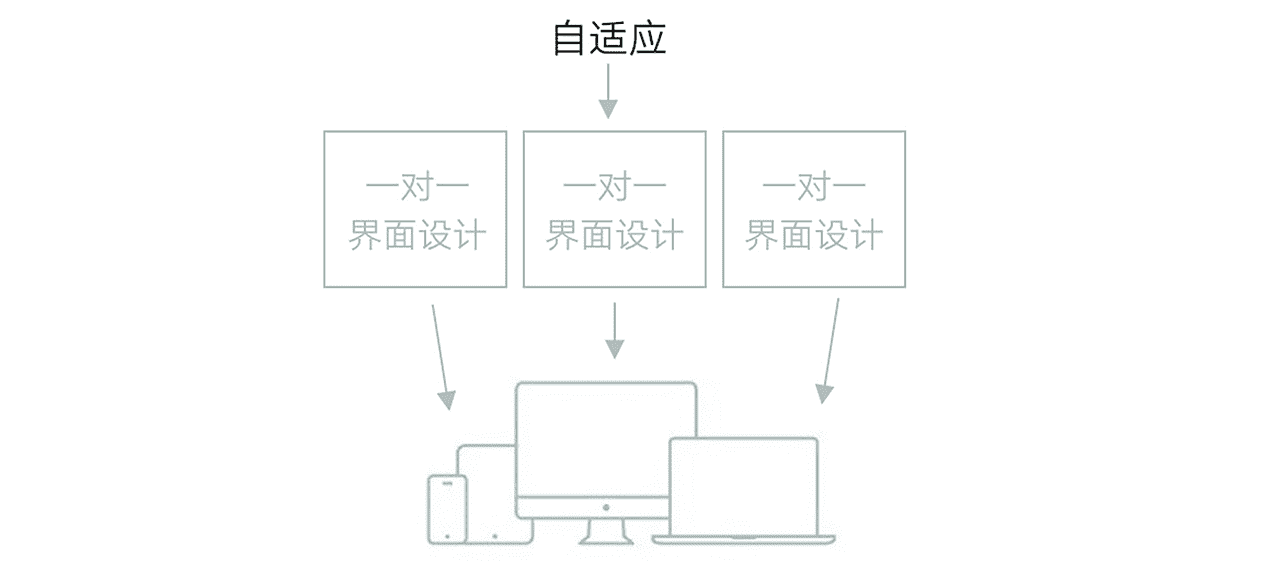
什么是自适应网页设计?

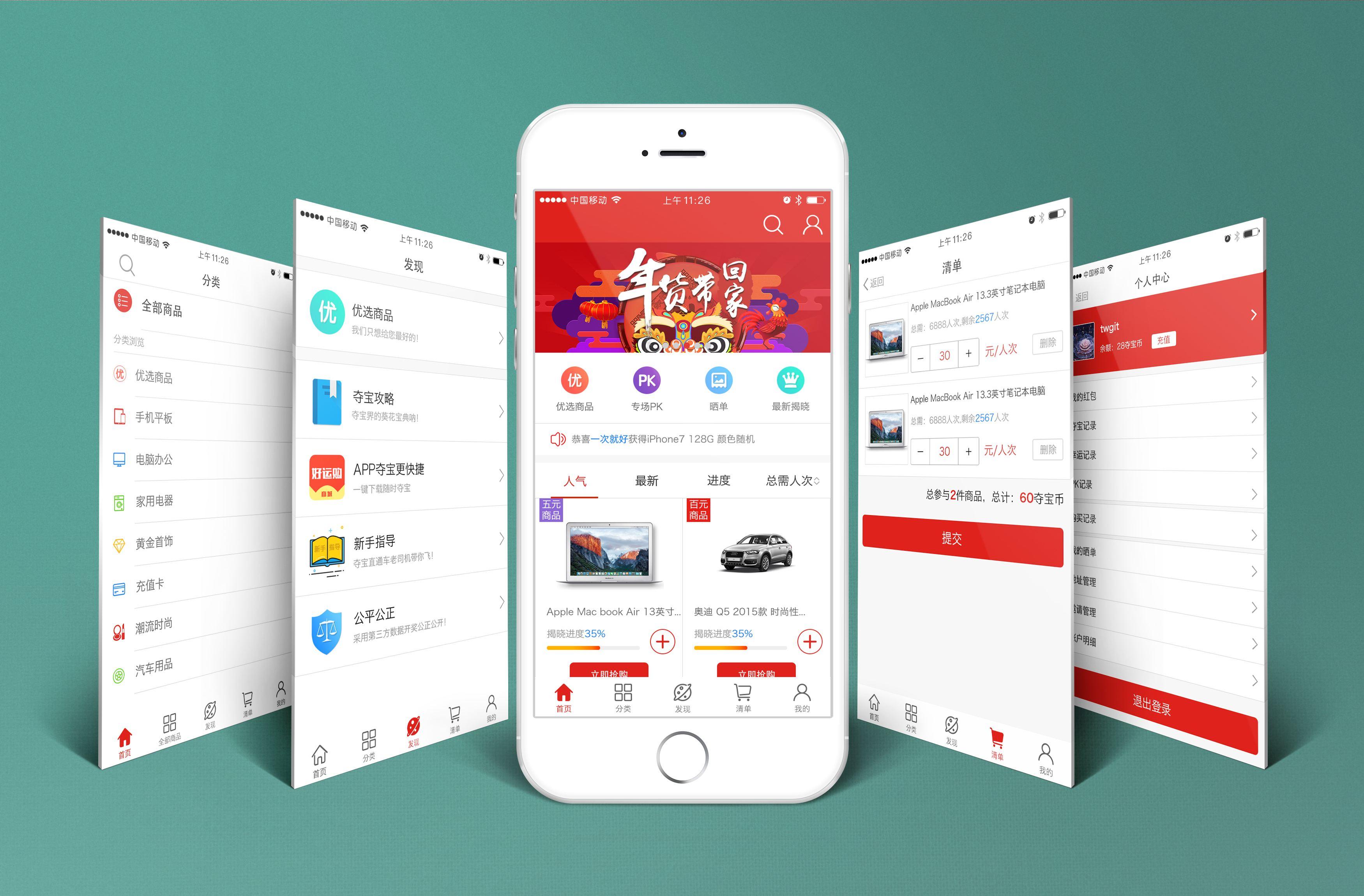
自适应网页设计使网页能够根据检测到的设备加载静态的预制布局。为了实现这一点,设计师必须根据不同的屏幕宽度创建不同的设计。常见的宽度是(以像素为单位):320、480、760、960、1200、1600。页面的结构或多或少相同,具有相同数量的部分。但是,桌面和移动设备之间的内容略有不同——不是在文本方面,而是在其网站图像方面。

在用户体验方面没有任何损失。事实上,与将桌面屏幕上的所有内容安装到移动设备上相比,自适应设计允许设计师更精确地使用图像。
无论是响应式设计还是自适应设计都是更好的为用户提供服务,了解了自适应和响应式设计的区别能更好的做出选择。
查派网建已经为陕西、广东、江西、山西、香港等全国各地客户建设过品牌官网,树立行业典范,更多高端网站设计、专业网站制作、品牌官网建设等相关,欢迎您咨询查派网建!