我们一直在寻找方法来提高我们的技能和服务,以及我们所创造的东西。有时,改善的渴望是有意识的。大多数时候它在我们的脑海里,但仍然活跃。
短期的结果可以接受,但如果你想在你的职业中成长,良好的长期结果才是你想要的。在网页制作设计方面,这意味着订阅和坚持有持久力的设计趋势。
你可能不得不离开你的舒适区一点,以确保你的网站用户参与和允许留在他们的。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
“这对我有什么好处?”你可能会问?
这不是关于你——但你会做得很好。
浏览BeTheme收集的500多个预先构建的网站,看看我们在讨论什么。这些专业制作的设计辅助工具正是我们所说的持久力。
趋势1:不要冲动过度,最好采用最低限度的导航方法
网页设计师并没有引领极简导航的设计方法,而是因为移动设计的需要而被推入其中。一个结果是,随着时间的推移,在桌面上浏览的网站变得更容易浏览。
这就像写作时尽量缩短句子一样,你会发现你可以用更少的单词传达同样多的信息,甚至做得更好。
对于移动导航来说,问题在于使用更少的链接和更少的可用空间。设计师通过限制主菜单中的页面数量,并将链接移到边栏或页脚来解决这个问题。
结果呢?一个同样有效但更简洁的设计。
BeRepair就是一个很好的例子。这个预先构建的网站将导航菜单整齐地隐藏在汉堡包菜单图标之下。

打开弹出菜单,你会看到一个很好的例子,越来越受欢迎的少即是多的设计趋势与易于导航的链接在一片空白的海洋。

BeGarden的非传统导航还得益于它在左对齐菜单中使用的极简主义方法。

趋势2:使用留白来给你的信息增加更多的强调
简洁的规则。这就是用更少的钱做更多的事。
这也适用于视频:正如在这个BeWine预先建立的网站底部所示。

BeWeddingPlanner网站展示了简单的图片在讲述你的品牌故事时所具有的力量。

这个例子也显示了最少的文本是多么的有效。
趋势3:给访客一张可以交流的人脸
避免“读者版”网站设计方法,给你的网站一个个性。
给你的网站增加温暖几乎总是有效的。BeEcoFood生动的标题传达了温暖的个人信息。

因为它在增加人情味方面也做得很好。你不觉得这些食物是专门为你准备的吗?

趋势4:使用常识性的,普遍接受的排版来创造一个和谐的观众体验
这里的重点是,并不是所有的字体样式都是100%浏览器或设备友好的。您需要测试它们,或者坚持使用无衬线字体(如Arial和Tahoma),或者衬线字体(如Times New Roman)。当然还有其他的,所以你应该考虑做一些调查。
注意选择一种网络安全的字体,这样你就可以把你的创造力投入到其他任务中去。比如BeParty的动画。

或者,像你在BeTheme的网站页面上看到的那样,用最少的文本、大量的空白、吸引人的、信息丰富的图像来吸引注意力。

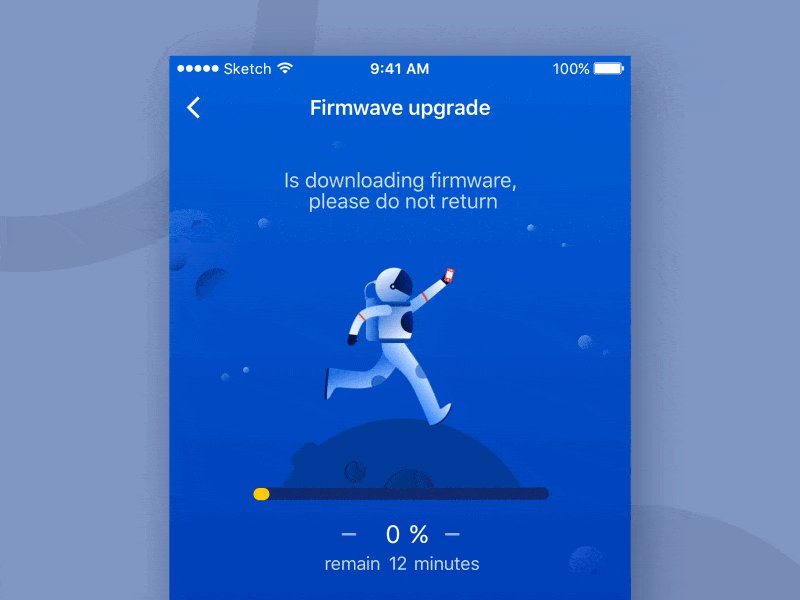
趋势5:黑暗模式将会持续。不要只是试着接受它,拥抱它
暗模式的趋势是相对较新的,它也很受欢迎。如此之多以至于很容易看出为什么它肯定有持久力。
对用户的眼睛来说很容易:这是一件好事,因为在这些用户看来,他们会花更多的时间看屏幕,而不是更少。
虽然较暗的网站往往很受欢迎,但好的设计要求它是在适当的背景下完成的。就像这个强大的BeBoxing主页形象一样。

在这个BeHosting的例子中,请注意如何使用暗模式的趋势,使一个网站的关键信息引人注目地站在一个愉快的方式。


今年你打算采用哪些网页设计趋势?
这篇文章中所讨论的五种趋势的好处是你不会浪费时间和精力去投资其中任何一种,因为没有任何迹象表明它们会成为昙花一现的时尚。
当流量和/或转化率开始下降时,可能是因为一种设计趋势不再适合你:在这种情况下,是时候尝试其他方法了。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
如果你一直关注那些短期内不会消失的设计趋势,这应该不会成为问题。当你从BeTheme的500多个预建网站中选择一个作为网站设计的基础时,情况总是如此。