如果你有一个需要经常更新的网站,会有很多人会参与维护或更新,那么有一个合适的网页设计风格指南是一个好主意。这有助于确保每个人处理你的网站都将相似,并了解如何保持他们看起来一致。但是什么是网页设计风格指南呢?它需要什么?你如何为自己创造一个?这些就是我们现在要回答的问题。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
什么是网页设计风格指南?
在详细介绍如何创建样式指南之前,让我们先花点时间了解一下它们实际上是什么。网站设计风格指南是网站上的一个页面,它概述了在网站其余部分创建新页面或博客文章的所有内容。这包括品牌图形、徽标、字体和字体大小、文本和背景颜色,以及与站点更新和内容创建相关的任何其他内容。
当您的网站上有多个设计师或开发人员时,这一点尤其重要。这确保每个人都在同一页上。另外,它实际上简化了开发,因为您可以参考这个样式指南来更快、更有效地创建新内容。
如何创建一个网页设计风格指南
以下是你需要采取的步骤来为自己创建一个网页设计风格指南:
1.熟悉你自己的品牌
无论你是为自己的网站还是为别人的网站创建一个风格指南,同样的原则仍然适用:你需要花时间来评估这个品牌是关于什么的。这意味着,了解你的目标受众,了解公司的价值,并对如何在视觉上表现有一个坚实的想法。如果该公司过去曾对某些设计进行过A/B测试,那么现在是利用这些信息创建更健壮、更有效的样式指南的时候了。
2.选择颜色
当你评估品牌时,你需要考虑颜色。如果公司已经有一个调色板,他们与-完美。在样式指南中为颜色添加十六进制代码。确保将这些信息分成文本、链接、悬停链接、背景、按钮等类别。明确在什么地方应该使用什么颜色。
3.选择和识别排版
除了颜色之外,你还需要弄清楚应该使用什么字体(以及应该在哪里使用)。在您的网页设计风格指南中,明确标识字体名称、大小和行高。这使它超级容易为未来的设计师重建适当的外观您的网站。更好的方法是创建一个Photoshop模板,将这些元素设置为预设值,或者在文件本身中标识为注释。
你应该尽一切努力消除这里的猜测。
4.建立内容网格
您应该添加到网页设计风格指南中的另一件事是创建内容网格。这是确定页面和博客文章布局的最佳方法。显示图片和图形应该放置在文本中的位置。你真的需要这个来理解你的内容应该如何被隔开。
现在,其中一些可以通过博客和页面模板来实现。即使如此,在你的风格指南中包含这些信息仍然是一个好主意。
5.组照片规范
你能做的另一件事是设置照片规格。例如,许多网站会对博客文章中的图片应用过滤器或效果。因此,如果你想确保管理你网站内容的人知道如何保持所有内容一致,你需要在你的网站设计风格指南中指出这些细节。
确定每个图像应该遵循的规格,包括图像的高度、宽度、颜色过滤器、不透明度,以及是否应该添加文本。如果你想在你的图形中包含文字,一定要把字体、样式、大小和颜色规格(如上所述)也写出来。
6.标识规范
我们在这里讨论的最后一件事是,你的指南绝对必须包括关于标识的信息。标识可能是你的品牌和网站中最容易识别的部分,因此在这里讨论它非常重要。
标志规格要求包括最小尺寸以及各种不同的标志风格。您应该有一个文本选项和一个用于小空间的图形选项。对于较大尺寸的选项来说,带有标语的徽标也是个好主意。
您还应该提供不同背景的徽标,包括透明的。这样,你的标志将看起来很好,无论它坐在什么背景上。这些标识选项中的每一个都应该包含在样式指南页面中,这样就可以快速地访问和引用它们。
10个很棒的网页设计风格指南的例子
既然我们已经介绍了什么应该包括在你的网站设计风格指南,让我们看看一些例子,真正擅长展示这些指南可以和应该如何看。
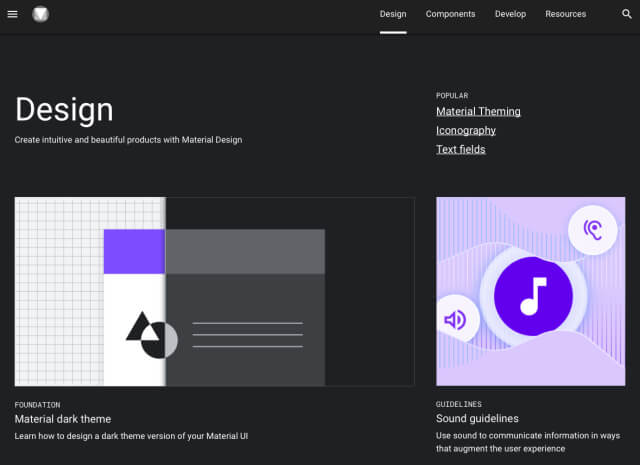
Material.io
Material.io风格的指南是全面的,它分解了网站的各个方面。它包括关于主题、图标、调色板、排版、形状甚至声音的信息。

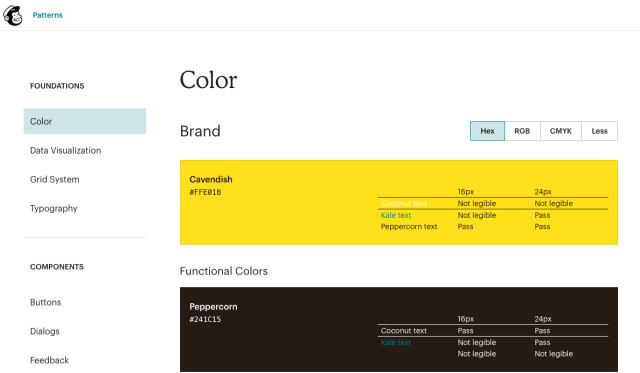
MailChimp
MailChimp风格指南非常简单明了,这正是您应该追求的。它包括屏幕左侧的菜单选项,您可以选择这些选项,包括颜色、数据可视化、网格、类型、按钮、对话框等。

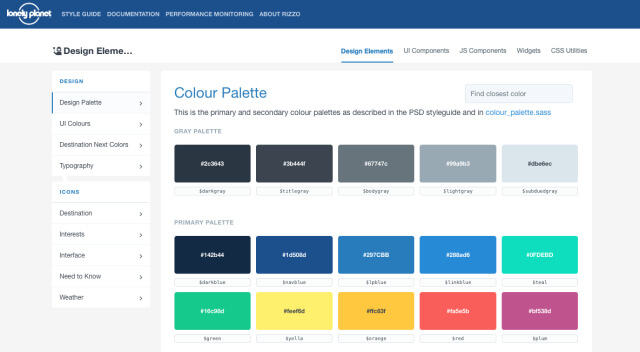
孤独星球
《孤独星球》提供了另一个很好的网页设计风格指南。它突出了调色板、图标、UI组件、JS组件、小部件和CSS实用工具。

USWDS:美国网页设计系统
美国的网页设计系统也提供了很好的风格参考指南。它包括为大多数政府网站创建页面的细节,包括实用工具、页面模板等。

Yelp格式指南
Yelp的风格指南甚至更切题。它提供了清晰的排版信息、颜色、布局信息、链接、按钮、导航选项,以及更多的内容,使得在Yelp上工作的人更容易制作页面和更新内容。

A11Y风格指南
另一个你可能想要参考的风格指南是由A11Y整理的。本指南包括关于如何格式化卡片、表单、媒体、导航的信息,并提供了一些额外的资源。

Barnard Levit Optometrists
Barnard Levit Optometrists有一个超级简单的网页设计风格指南,可以完成这项工作。它提供了完整的排版细节,包括标题、列和项目符号,以及关于如何格式化表、表单和按钮的信息。此外,它还涵盖了如何处理图像、视频和网站的许多其他方面。

Ben Brignell格式指南
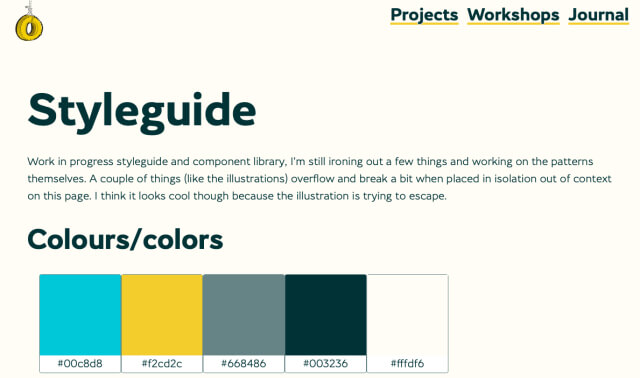
Ben Brignell风格的指南是超级审美愉快。它提供关于公司颜色(十六进制代码)、排版、块引号、项目符号、按钮、链接、视频、图像等更多信息。

直线设计系统
另一个值得参考的例子是“直线设计系统”网站上的风格指南。它包含了这里列出的所有其他样式指南所涵盖的所有内容,但是添加了模态、通知和额外度量的选项卡。

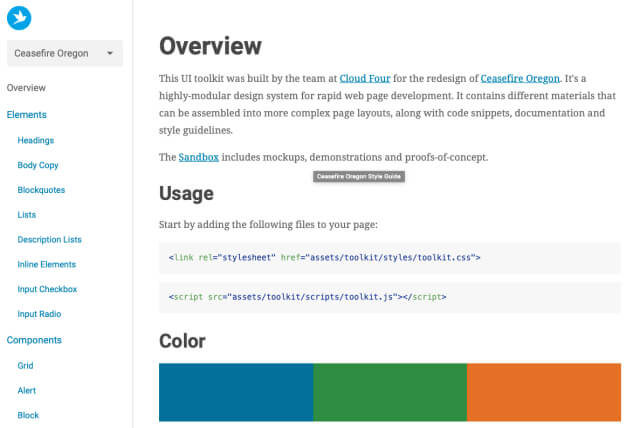
Ceasefire Oregon
最后一个是Ceasefire Oregon。这是另一个非常简单的风格指南,但不要让它看起来像在欺骗你——它非常全面。本指南涵盖了样式表、颜色、网格、实用工具、图标、徽标、报头信息等。

使用这些信息创建一个网页设计风格指南
现在,您已经知道什么是网页设计风格指南了,你知道你为什么需要它。您已经学习了如何将它们组合在一起,并且已经看到了一些当前网页上最好的示例。现在轮到把这些信息转化为实用的东西了,如果你的网站缺少一个风格指南,现在是时候把它们放在一起了。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。