网站header是网站设计中非常重要的部分,同时也是吸引用户注意力和留住用户的关键。要设计出优秀的网站header其实不难,只要网站header有充分的了解,很容易就能设计出让人眼前一亮的网站header。具体怎样做?下面我们一起来看看。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。

● 什么是网站header?
网站header,顾名思义就是整个网站最顶部得不分,同时也是用户第一时间就能看到的部分。由于网站header承载着非常重要且独特的职责,所以要想用户将目光投放到网站header,至少完成以下两个使命:
① 告知用户网站的主题,所处的领域,以确保用户去到正确的地方;
② 引导和**用户继续浏览网站,而非一打开就直接关闭。
据统计,新用户进入网站时,只愿意花费大约6秒钟的时间,关注网站及品牌的情况。因此,如果网站header没有好好把握这6秒,很容易会导致用户流失。
● 网站header需要怎样设计?
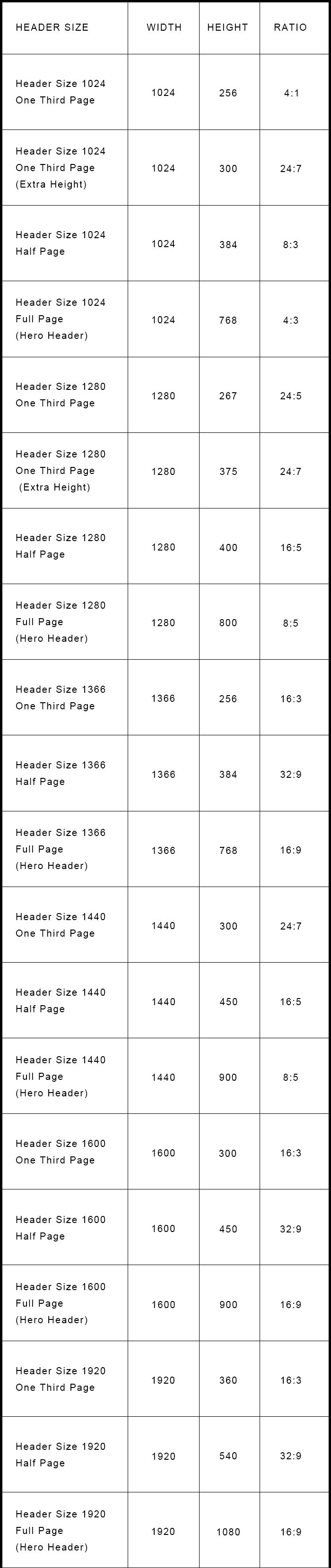
一、 网站header尺寸设置
虽然目前设备屏幕尺寸大多不同,但网站header设计的最佳宽度尺寸依然是1024px,绝大多数热门网站header尺寸为1024px×768px,其他尺寸推荐,可留意一下表格:

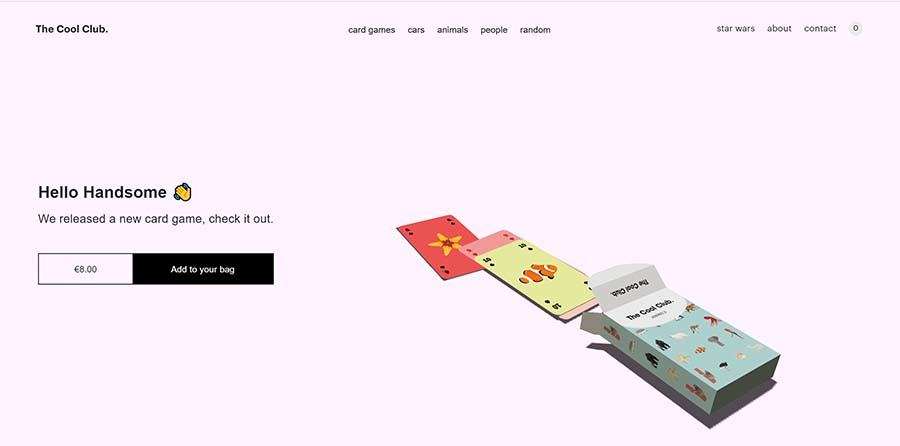
二、突出主题
网站header如何设计才能吸引用户的眼光?当然就是要突出主题,因此网站header需要添加:
1. 品牌标识,例如:公司logo、标语或其他代表企业形象的载体;
2. 必要信息,例如:各种联系方式等;
3. 其他选项,例如:搜索按钮、语言切换选项、社交媒体分享、订阅方式等,根据业务所需选择。
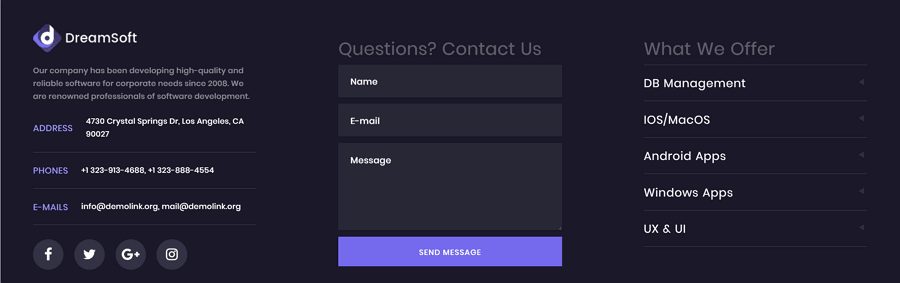
● 网站header和footor的关系是什么?
所谓「有头有尾」,既然有网站header,自然就会有网站footor。网站footor相当网站最底部的设计。与网站header一样,网站footor同样很重要。
网站footor主要是用来抓住用户注意力,并鼓励他们完成订阅、注册或购买等流程。因此,设计网站header时,一定要考虑网站footor的设计,尽量保持一致的设计风格。

● 网站header设计的案例参考
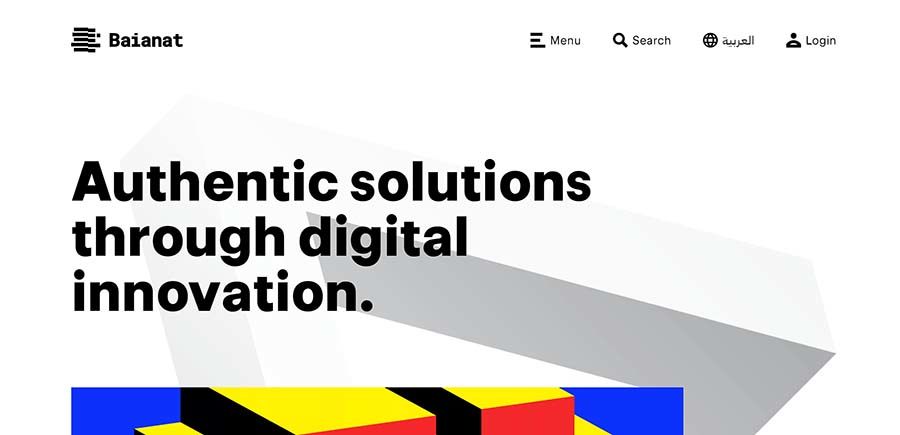
1. Baianat

Baianat的header设计采用简洁而强大的界面设计,字体的运用和排版设计,突出标题,吸引眼球之余,也准确传达了其品牌和业务。此外,它还包含隐藏的导航设计,节省更多页面空间。
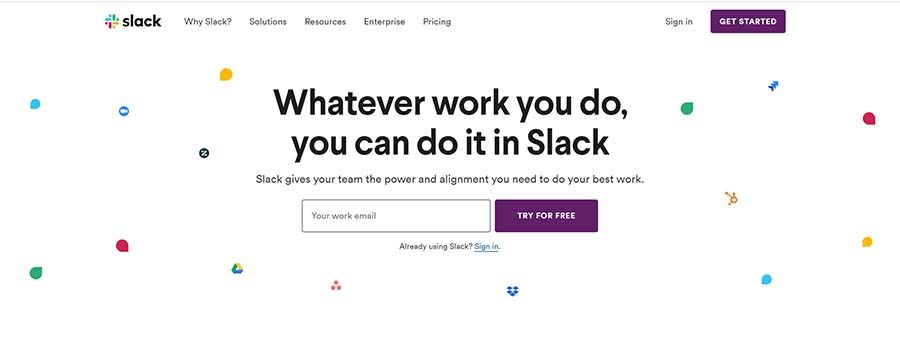
2. Slack

Slack的header设计包含了所有所需的内容,如:logo、导航、CTA等,大量的留白加上浮动元素,整个界面变得干净且吸引人。细看之下,每个元素都代表着产品的部分功能,实用且美观。
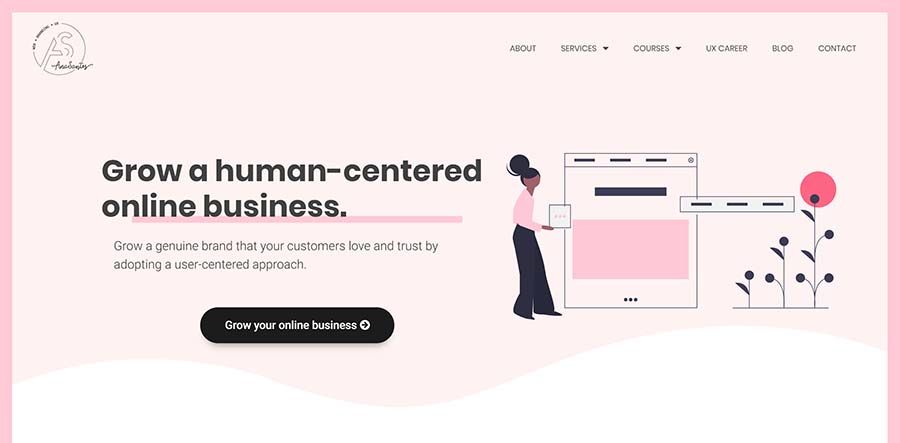
3. Ana-santos

Ana-santos将各种header设计技巧融入其中,加大的文本、精细的排版、精心设计的logo、简约但细致的导航展示、引人注目的CTA等,整个界面都非常温馨干净。
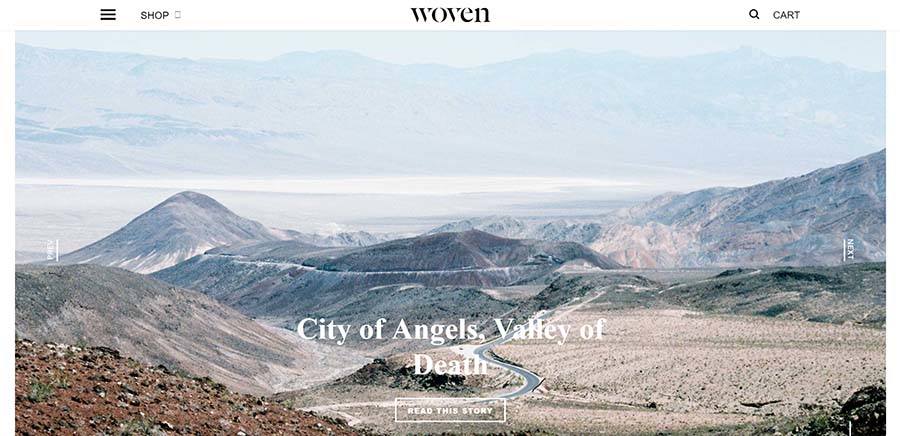
4. Woven

Woven网站可以说是元素展示最少的header设计之一,整个页面非常简洁干净,只有核心元素在界面上直接显示,隐藏式导航使页面空间变得更大,直接将用户的注意力吸引到header的大图上。
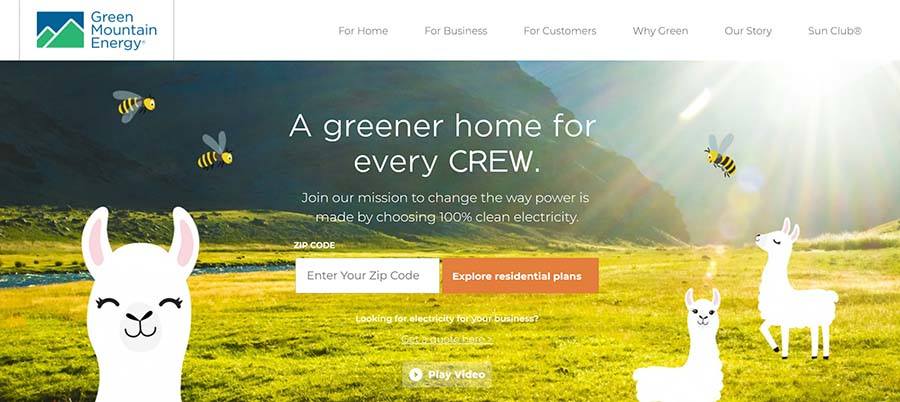
5.Green mountain energ

Green mountain energ的header设计非常有意思,卡通风格的绵羊直接融入到大图背景中真正的草丛设计,毫无违和感。此外,它的CTA也非常吸引人,这种虚实结合的header设计非常切合主题。
想要让网站更容易吸引用户的注意力,延长他们的停留时间,设计好网站header是关键。如果你看完以上关于设计网站header仍然存在疑惑,不妨咨询一下我们。AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。