无论是Web网页设计还是APP设计,设计师都会因为卡片式设计的美观、小巧、兼容性强等特点,而钟情于它。网页使用卡片式设计有什么好处?卡片式设计虽然有很多优点,但要想设计好卡片却不是什么容易之事,下面查派网建将给大家讲解关于卡片式设计的八大法则,有兴趣的朋友就往下看吧!
AD:查派网建是一家专业制作各种网站的公司,如果您想建设高端、专业的企业网站,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
网页使用卡片式设计有什么好处?

1.卡片式设计具有简洁有序的设计和良好的可用性,非常适合目前流行的极简主义风格;
2.卡片式设计可以作为产品的详情信息入口,只要点击就能展示更多详细信息;
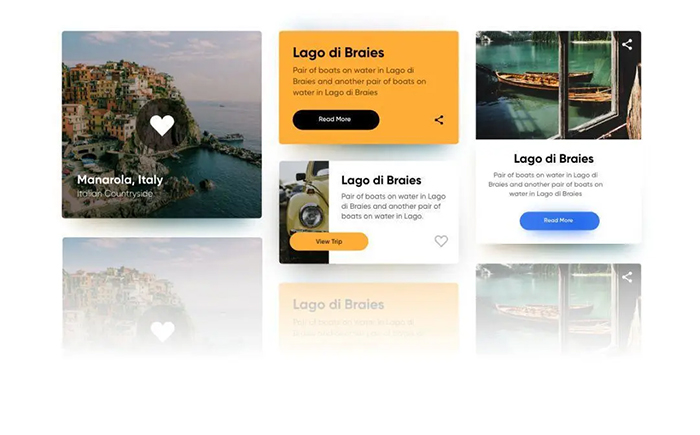
3.卡片和图片结合能提升界面设计的质感和吸引力,而图片也能赋予卡片的视觉风格;
4.随着Google更着重移动端网页设计的优化,能适应响应式网页设计的卡片,自然更符合Google的SEO优化规则;
5.愈来愈多的企业网站都选用卡片承载界面的内容,用户对其可以说是相当熟悉,没有太多的认知负荷。
关于卡片式设计的八大法则有哪些
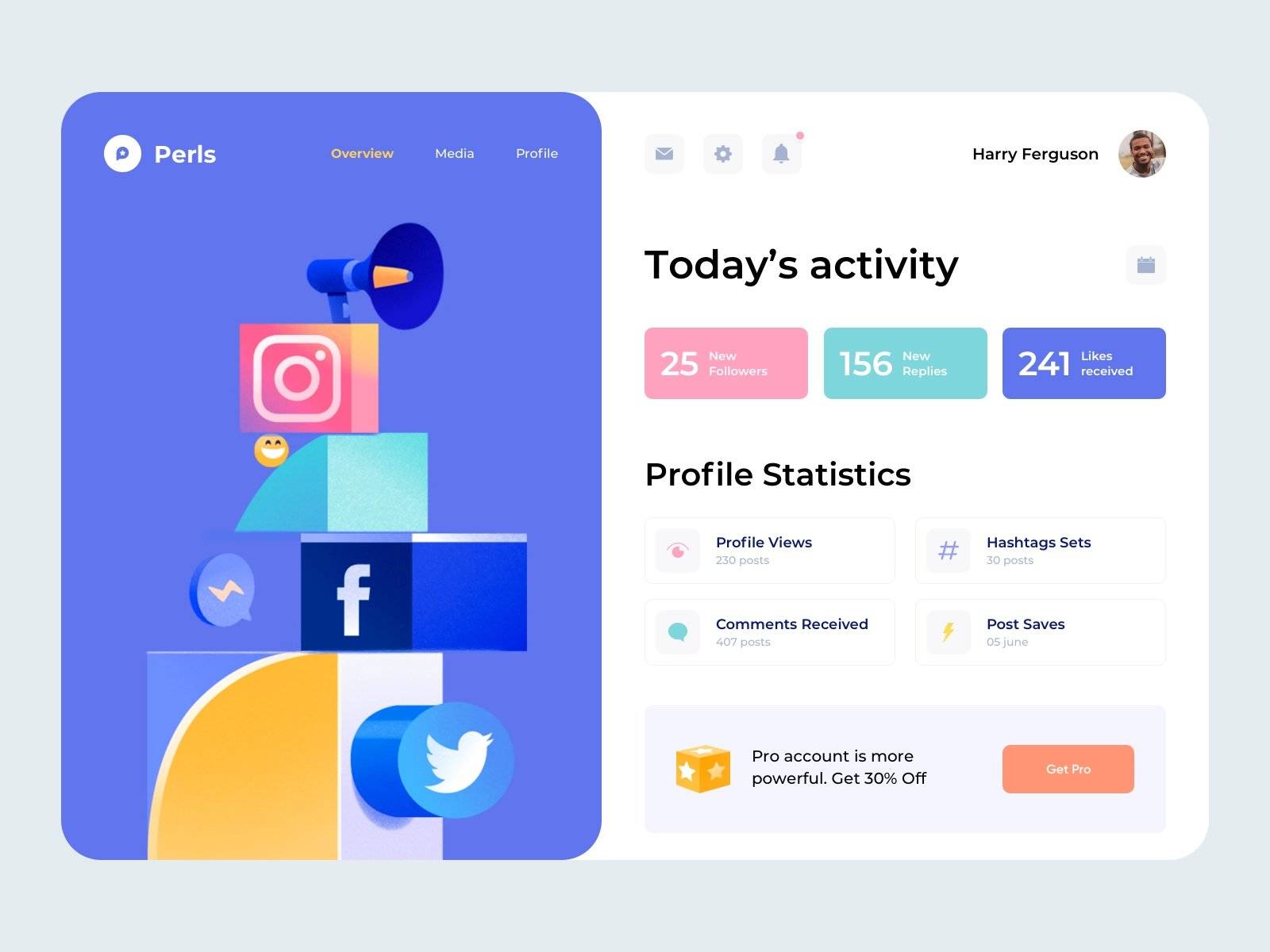
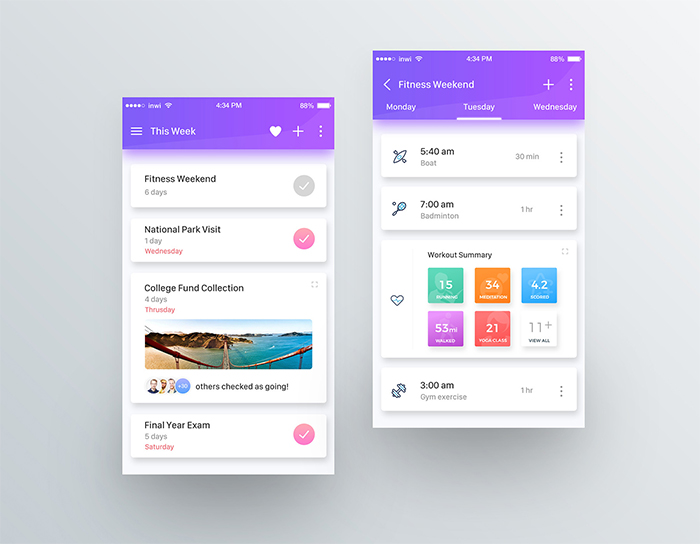
卡片式设计法则一:理解结构

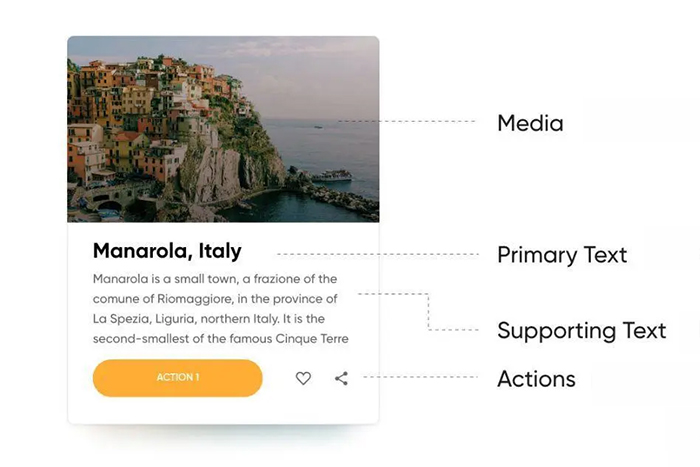
网页设计中的卡片设计和物理意义上的卡片非常相似,都是利用它作为容器,对界面的内容信息进行分层级展示,然后再整合组织起来。
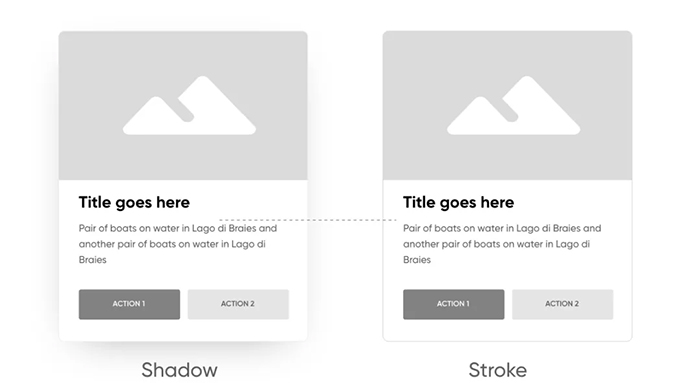
卡片式设计法则二:阴影/边框线

这两种都有助于更突出界面中的卡片,至于具体选择哪种视觉展现样式,还需要视乎网站的UI设计。
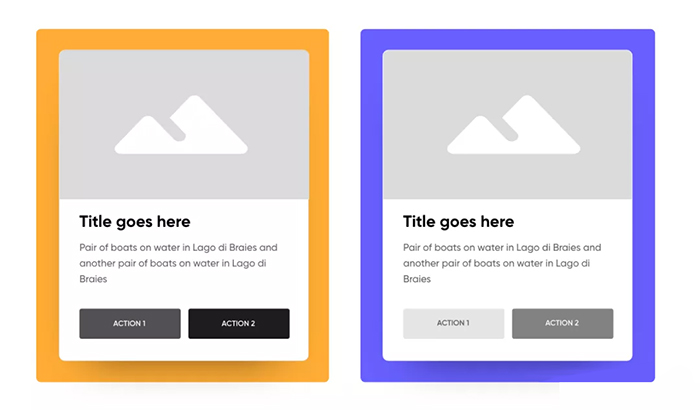
卡片式设计法则三:背景

卡片可以随意搭配任一种背景颜色,也可以适用于多样的视觉氛围,只要卡片放在里面不显得突兀就可以了。
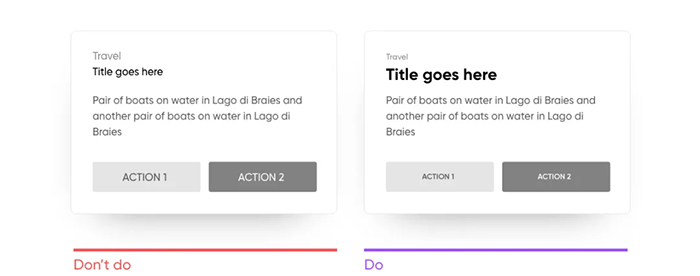
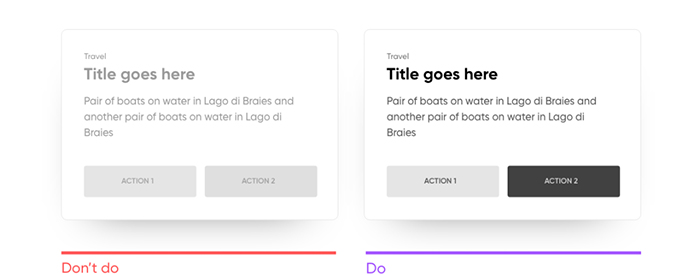
卡片式设计法则四:字号和字重
字号愈小,界面的可读性难度就会增大,影响用户的浏览速度,增加用户的花费时间去辨认和阅读界面信息;相反,文字愈大,用户的能识别界面内容的效率就愈高,自然会更愿意浏览网站。

另外,错误的字体和字重都会影响界面的可用性,例如无衬线字体会比衬线字体,更能提高界面的可读性。
卡片式设计法则五:对比
通常网页设计中的卡片已经是整个界面的层级中最小的容器,所以对比度上,能更容易在信息分层和优先级上起重要作用。

卡片式设计法则六:按钮
按钮是交互设计中必备的元素,在用户和网站的交互中起着非常重要的作用。卡片中的按钮不能随意摆放,否则会严重影响界面的用户体验。通常,在垂直卡片上,按钮会放置卡片的底部;在水平卡片上,按钮则会在卡片的右侧或底部。

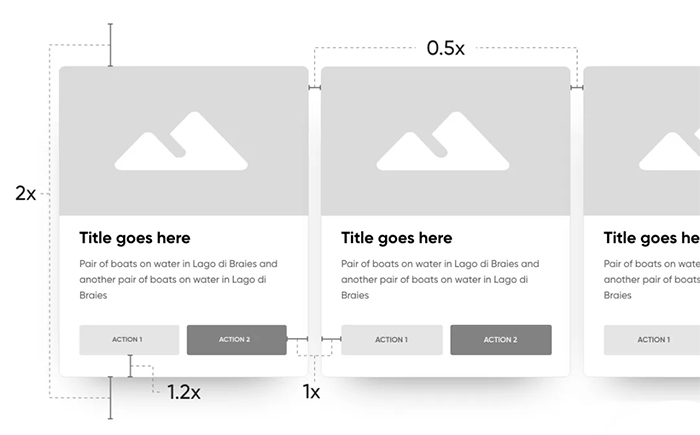
卡片式设计法则七:信息空间排布
在网页设计中,是否灵活而合理地运用信息空间排布,会直接影响到界面内容是否准确有效地传递给用户,以便用户进行下一步的操作。因此网页设计既要符合用户的操作和思维习惯,又要确保视觉布局清晰、自然、合理,就需要考虑界面的信息布局问题。

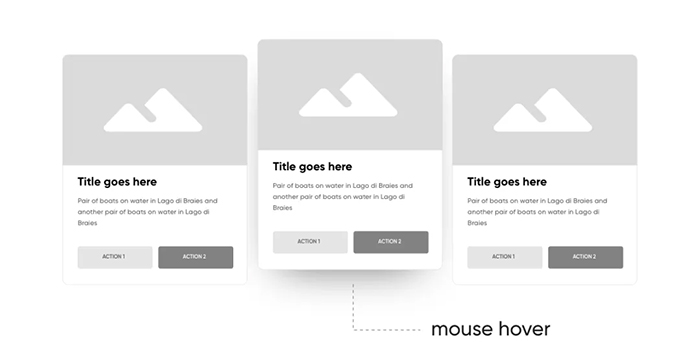
卡片式设计法则八:聚焦与悬停
很多时候为了让界面中的界面更突出,我们可以给卡片加深阴影或将卡片位置稍微抬高些,增加用户对卡片的聚焦度。

网页设计法则
卡片是我们随处可见的网页设计样式之一,原因很简单,因为它有着各种各样的优点。很多网页设计师总以为卡片就是设计框框就可以,其实当中涉及到很多细节上的问题,如果你对卡片设计感兴趣或想找专业的网页制作公司,欢迎咨询查派网建。