近年来,渐变色风格一直深受不少设计师的喜爱,绝大部分的APP设计或网页设计都能看到它的身影。在设计中合理运用渐变,会打破产品在视觉上的无聊单调之感,同时还能丰富设计细节、营造空间感、强调品牌调性等。今天查派网建与大家如何运用渐变色让网页更有特色。
AD:查派网建是一家专业制作各种网站的公司,如果您想建设高端、专业的企业网站,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
网页设计使用渐变的好处是什么
1. 强调视觉感知
不同的配色方案,给用户所带的情感表达也各不相同。与纯色相比,网页设计运用渐变,能加强产品的情感,强调视觉感知,使整个界面都极具吸引力和记忆性。

2016年5月Instagram的Logo设计由原来的拟物化设计改为扁平化设计,惊艳的渐变色不仅吸引设计师和用户的关注,同时也成为近几年的潮流标杆。

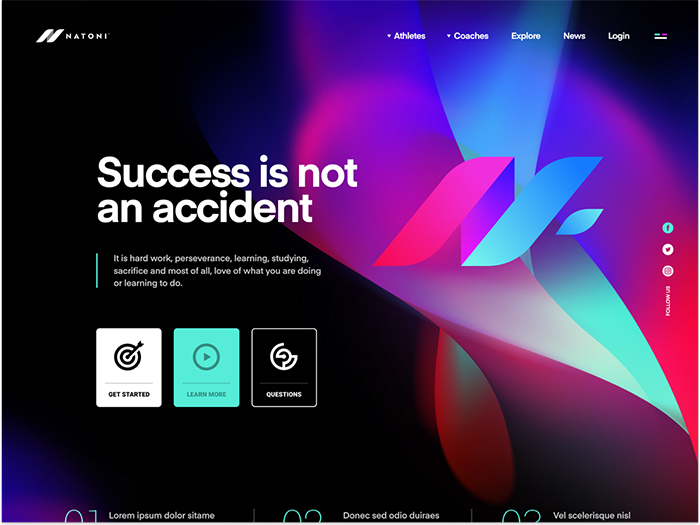
Natoni网页设计融合几何图形的渐变色,使整个界面的空间感和流动感更加直观。
2.传播品牌基因
渐变还具有丰富画面设计细节的特点,增强消费者对品牌的记忆,更有效地向他们传播品牌基因。

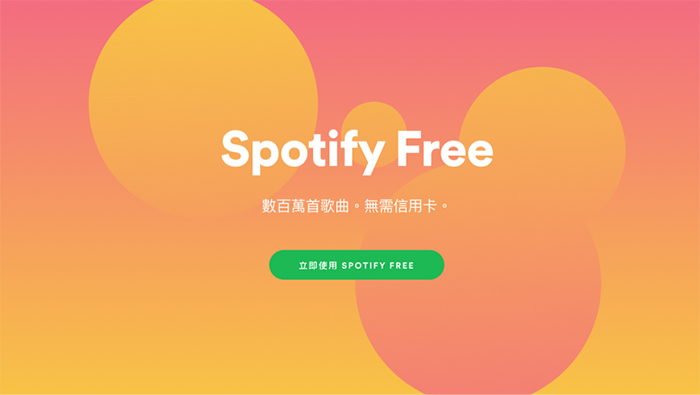
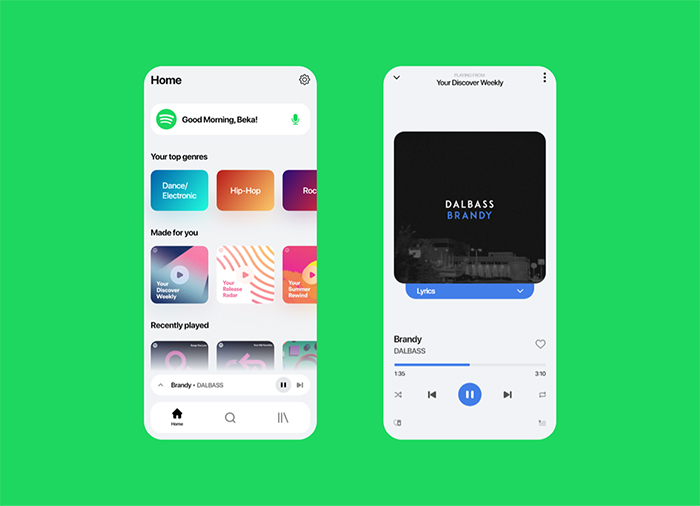
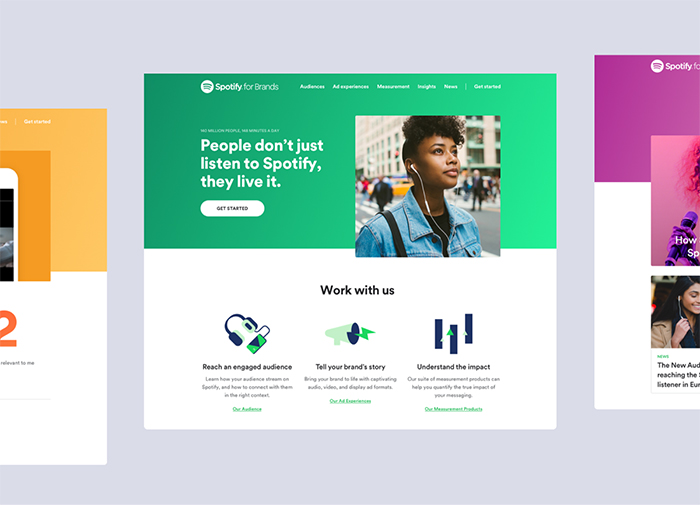
Spotify通过渐变色打造独有的产品调性,只要看到相似的配色风格,很容易勾起用户对品牌的记忆。

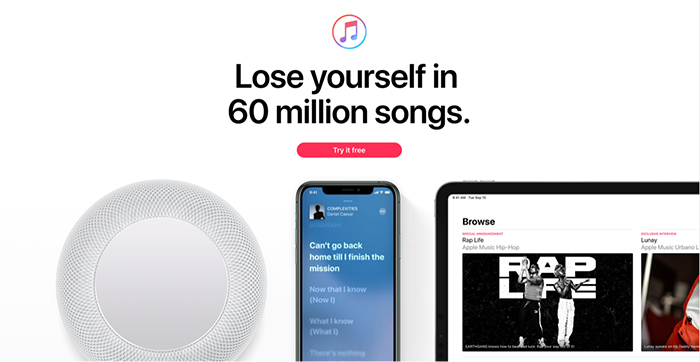
Apple Music的Logo采用独特的流动渐变色,正好符合音乐律动感,让用户很快能识别该产品的特性。
渐变在各个设计领域的设计案例参考
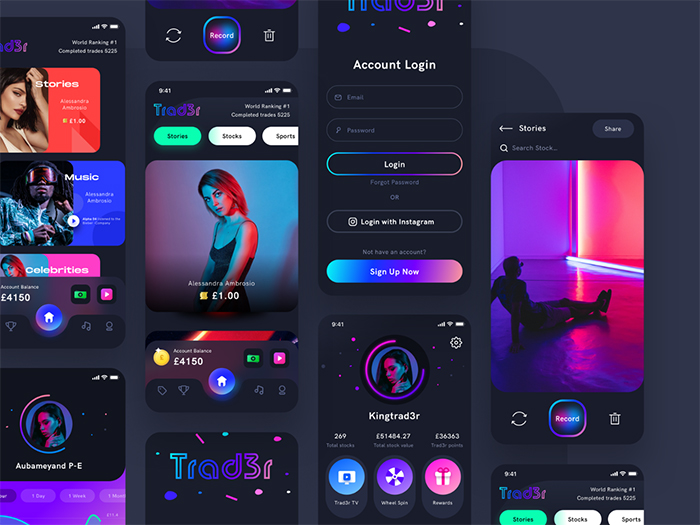
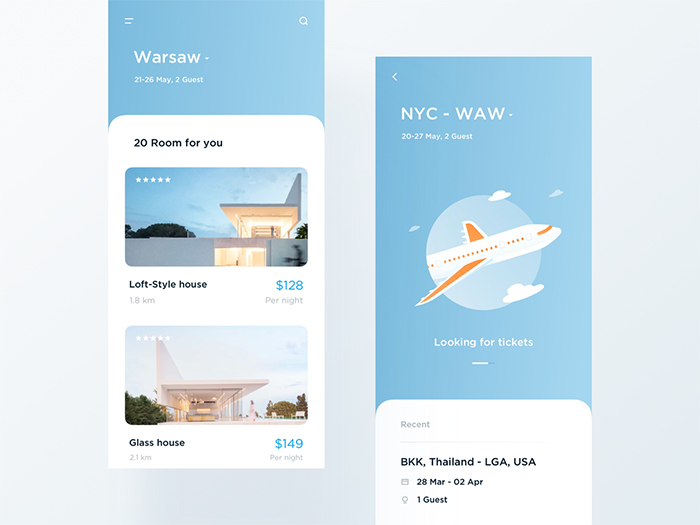
①渐变在UI设计的运用

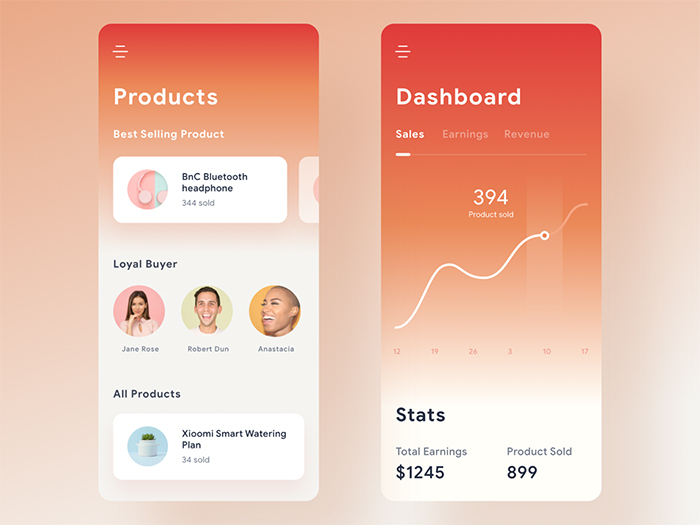
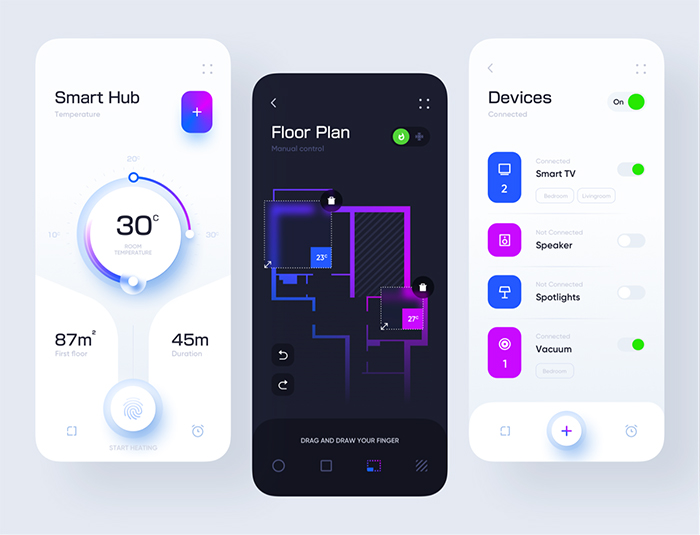
渐变运用在UI设计的背景中,可增加界面细腻感和品质感,同时打破了单纯使用纯色的那种苍白无力之感。
* 如果你想给界面营造充满活力的分为,可选用暖色调的渐变。

卡片设计搭配不同色调的渐变,能更好地区分功能模块,还可表达出用户的尊贵身份。

关键功能应用渐变,能起到强调作用,同时增加该功能的趣味性。
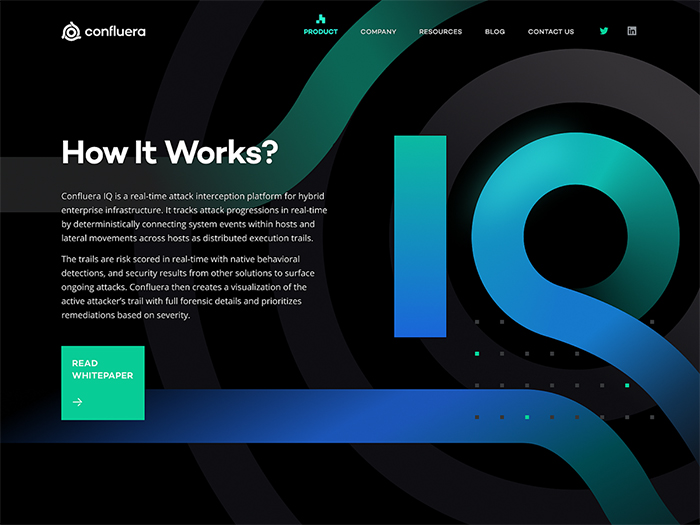
②渐变在网页设计中的运用

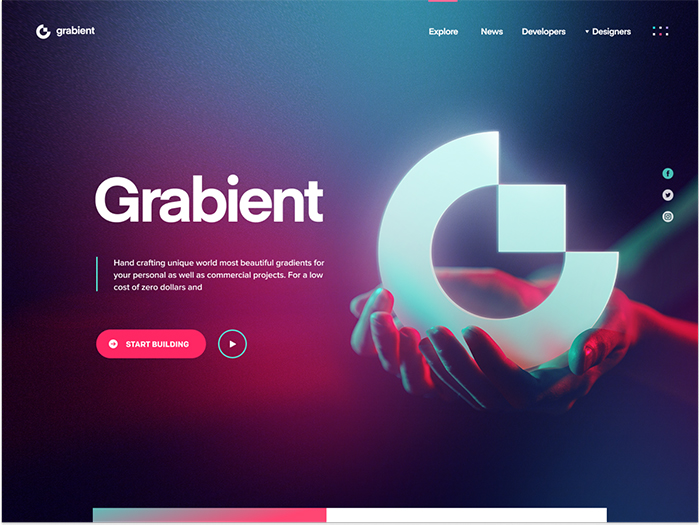
渐变运用在网页设计头图的背景色,能凸显品牌调性的同时,刻画出更多画面中的细节。

在黑色背景中,渐变配合几何图形能增加界面的空间感和神秘感。
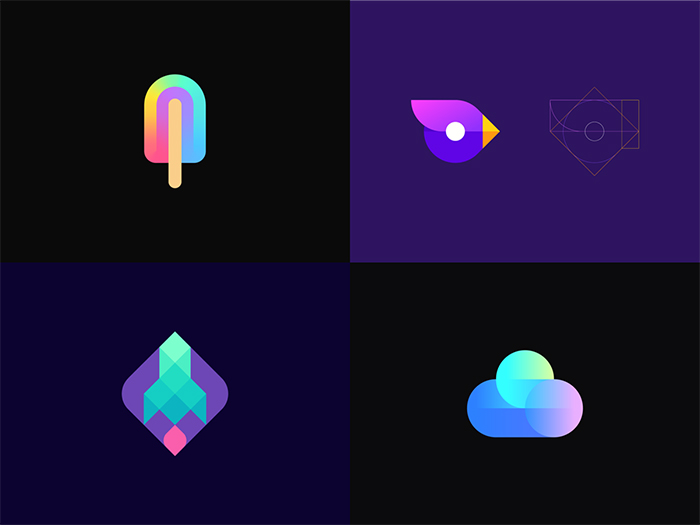
③渐变在Logo设计中的运用

Logo设计运用双色渐变或多色渐变,可以让Logo更具立体感和空间感,对口碑传播与营造吸引力都有一定的好处。
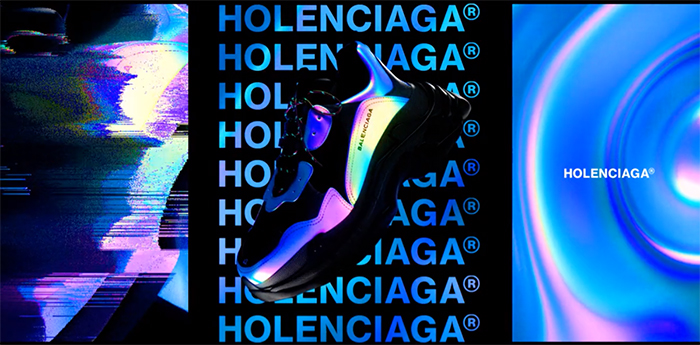
④渐变在海报中的运用

很多知名品牌都会利用渐变让海报设计变得更高级更有时尚感。渐变在海报设计的运用不仅能增加整个画面的视觉冲击力,同时还能吸引用户的注意力,将焦点放在海报的内容上。
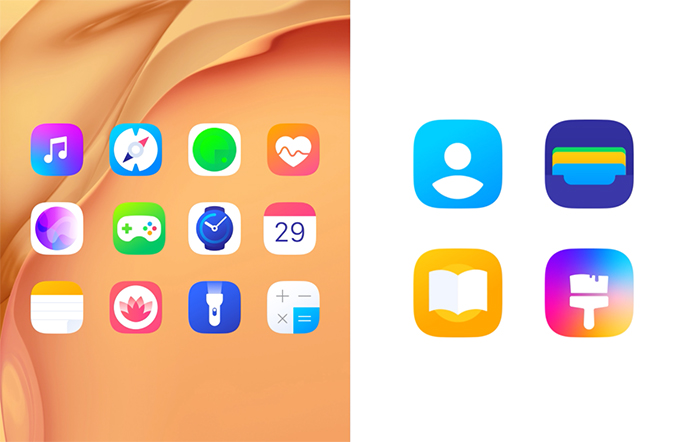
⑤渐变在图标设计中的运用

说到渐变在图标设计中的运用,就不得不提到Apple的UI设计。Apple几乎所有图标都运用渐变凸显其特殊含义,如撞色对比的渐变,凸显音乐的流动性和活跃;联系人图标运用蓝色渐变,代表着理性与冷静的一面。
网页设计运用渐变的正方面案例分析
网页设计运用渐变的确会让整个界面更容易突出其品牌的调性,但如果使用时出现过度使用、颜色冲突、光源位置不佳的情况,既有可能会破坏产品的美感。下面,香港网页集团将从几个案例和大家分析一下:

× 界面使用过多渐变色彩,不仅会造成视觉噪音污染,也会让整个界面毫无重点,信息层级不清晰。

√ 渐变搭配光源的特性,强调画面的重要信息,同时使界面信息的层级更加清晰。

× 避免使用过于**的撞色搭配,一来难以把控,二来会显得画面很low。

√ 运用过渡平滑的同色系渐变,使界面显得更加轻量简约,同时又不失细节。
虽然渐变色已经流行了一段时间,但从目前的网页设计趋势来看,渐变仍然会占有一席之位,如果你对色感的把控并不是敏感,可尝试从同色系或邻近色渐变入手,逐渐提高自己的色彩搭配水平。
AD:查派网建是一家专业制作各种网站的公司,如果您想建设高端、专业的企业网站,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。